Строительство дома своими руками каркасного видео: Боитесь Строить Каркасный Дом Своими Руками
Инструкция как построить поэтапно каркасный дом своими руками с пошаговым руководством с фото и видео
Каркасные дома стали встречаться намного чаще, обусловлено это скорей невероятными качествами таких домов. Поэтому в сегодняшней статье будет представлена пошаговая инструкция строительства каркасного дома своими руками со всеми нюансами. Не скрыть, что среди кирпичных и брусовых, каркасный дом выделяется надежностью, экономичностью, и самое важное — теплоотдача и энергоэффективность.
Каркасные деревянные дома своими руками все больше завоевывает не только страны Северной Америки и Европы, но и плотно продвигается на нашем отечественном рынке. Как ни странно, каркасные дома имеют широкую распространенность именно в холодных зонах и сейсмоактивных местностях. Много застройщиков и у нас пытаются наладить качественную систему строительства, но, как правило, большинство строителей нарушают основную часть технологии. Что, безусловно, приводит к совершенно иному результату, чем ожидаешь от такого дома. В этой статье рассмотрим, как сделать каркасный дом своими руками. Предлагаем осмотреть все нюансы на небольшом примере строительства своими руками. Как раз сейчас строю каркасный дом своими руками в котеджном поселке в Воронеже http://pisarevka.ru/
В этой статье рассмотрим, как сделать каркасный дом своими руками. Предлагаем осмотреть все нюансы на небольшом примере строительства своими руками. Как раз сейчас строю каркасный дом своими руками в котеджном поселке в Воронеже http://pisarevka.ru/
Строить своими руками всегда приятно, к тому же цена приятно удивляет. Для стройки не обязательно подбирать серьезную бригаду рабочих. Каркасные дома проекты своими руками, для начала необходимо определиться с проектом будущего помещения. Без малейшего подготовительного плана и прикидки объема предстоящих работ, вся затея может плачевно окончиться не начавшись. Для начала следует обдумать проект. С популярными планами каркасных домов можно ознакомится здесь https://www.forumhouse.ru/.
Некоторые этапы, которые включает проект каркасного дома:
- нужно спроектировать расположение дома непосредственно на участке;
- архитектурное планирование, необходимо создание чертежей, здесь же проводится расчет требуемых материалов для строительных работ;
- конструктивное планирование, следует определить вид фундамента, типаж каркасного дома, бытовые сети;
- произвести расчет стоимости;
- обустройство участка;
- организация стройки.

Дома построенные по каркасной технологии обладают огромным преимуществом. Такие дома славятся прочностью, долговечностью, невысокая стоимость. Благодаря простой конструкции, сборка осуществляется в кратчайшие сроки, строительство возможно в любую пору. Важно также, что дома построенные по такой технологии не требуют усадки. Заселение можно непосредственно после строительства.
Несколько советов, которые смогут облегчить будущее строительство, а также избежать многих ошибок при возведении. При определении более подходящих материалов, следует обратить внимание на древесину. Чтобы постройка привела к нужному результату, и вы радовались дому, нужно использовать качественные материалы. Влажность древесины не должна превышать 15%. Такой процент влажности свидетельствует о том, что дерево не деформируется в последующем. Абсолютно все стройматериалы необходимо брать с небольшим запасом, как правило, изначально, сложно рассчитать необходимый объем. Все работы следует проводить исключительно по плану.
Каркасный дом своими руками, правильный выбор фундамента
Строительство любого дома начинается с закладки фундамента. Этот процесс по праву можно считать одним из самых ответственных во всем строительстве. Ввиду малого веса (относительно) глубокие и тяжелые фундаменты не потребуются. Отдельные характеристики будут зависеть уже от ваших предпочтений и характера местной почвы. Как правило, применяют два вида фундаментов: ленточный и столбчатый (так называемый свайный). Выбор в пользу любого из них, должен соответствовать в первую очередь условиям:
- Грунтовые воды, какой уровень залегания.

- Уровень промерзания почвы.
- Тип грунта.
- Общий вес конструкции.
Самый часто применяемый тип фундамента для «каркасников» это ленточный. Бывает несколько типов: мелко заглубленный и соответственно глубоко заглубленный. Учитывайте глубину промерзания, иначе вспучивание в период использования дома приведет к серьезным проблемам. Первое заметным станет, что окна плохо закрываются, двери перекошены. Не менее распространенный свайный тип. Его используют на участках где мало места для подъезда бетономешалок или просто выбирают, из-за его легкости. Не нужно строить опалубку идеально соответствующую нормам, как в ленточном. Единственное, необходимо будет «связать» все сваи, при помощи деревянного бруса (так называемый ростверк). Исправление всех проблем связанных с неверно выбранным фундаментом, приведет к удорожанию строительства порядком на 40%.
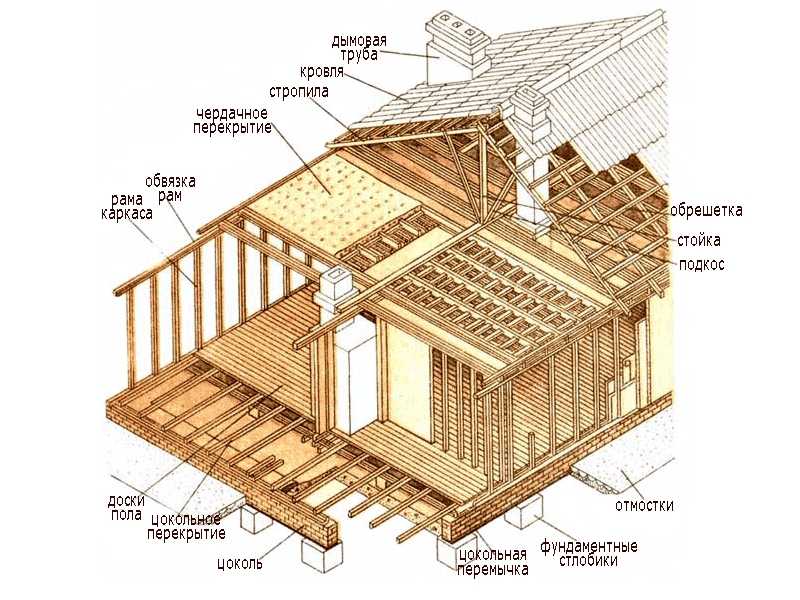
Каркас пола
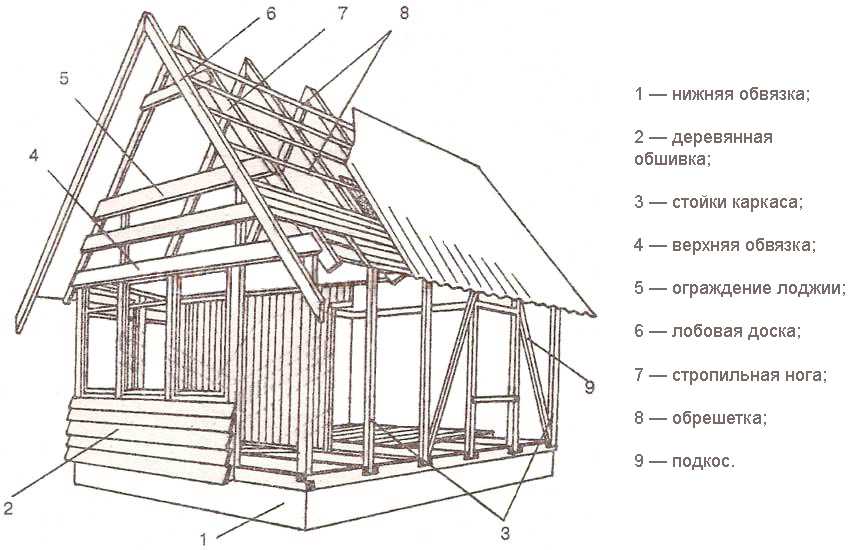
После возведения фундамента, следует сконструировать каркас, без него невозможно дальнейшее строительство. Каркас создается последовательно и необходимо придерживаться, как этапности, так и размеров применяемых материалов. И, так:
Каркас создается последовательно и необходимо придерживаться, как этапности, так и размеров применяемых материалов. И, так:
- Необходимо зафиксировать части нижней обвязки. Доски укладываются ребром, размер в среднем используют 15*5 см. Соединять можно, как саморезами, так и нагелями, в углах внутренней нижней обвязки.
- К внутренним доскам нужно закрепить доски средней части.
- Следующим этапом крепятся наружные доски.
- Для дальнейшего продолжения строительства необходимо точно измерять все стороны, убедиться в ровности конструкции.
- Разметить места, где ставятся лаги, и после при помощи лобзика вырезать пазы.
- Между лагами закрепить рейки, на которые в последующем кладут черновой пол (лучше использовать влагостойкие плиты OSB).
- Провести необходимые коммуникации.
Теплоизоляция пола каркасного дома своими руками
Для того, чтобы в доме отсутствовала сырость, необходимо качественно провести работы по теплоизоляции. На уложенные плиты ОСБ необходимо наложить слой пароизолирующей пленки. Поверх неё делается обрешетка, в которую укладывается утеплитель. Не обязательно, но лишним не будет уложить еще один слой пароизоляции, но уже поверх утеплителя. На неё следует установить обрешетку, на которую в последующем будет крепиться шпунтованная доска.
На уложенные плиты ОСБ необходимо наложить слой пароизолирующей пленки. Поверх неё делается обрешетка, в которую укладывается утеплитель. Не обязательно, но лишним не будет уложить еще один слой пароизоляции, но уже поверх утеплителя. На неё следует установить обрешетку, на которую в последующем будет крепиться шпунтованная доска.
Возведение стен
Для начала необходимо возвести основание для каркаса. Высота соответствует двум брусьям основания. В закладных брусьях необходимо сделать пропил, глубиной в пол бруса. Стойки крепятся в пазах, и для временной стяжки устанавливают укосины. После закрепления всех стоек, необходимо установить верхний брус, соединяющий все стойки. Также следует закрепить продольные перемычки способом — паз в паз. Крепить между собой следует строительными гвоздями. Учитывайте, что длина гвоздя не должна быть менее 100 мм.
После проведения этих работ, можно приступать к обшивке стен. Для начала нужно изготовить черновую обшивку обрезной доской. Как построить каркасный дом своими руками видео, в представленном видео можно наглядно рассмотреть, как выполняется отделка. Обшивка должна быть сплошным щитом, кроме оконных и дверных проемов.
Как построить каркасный дом своими руками видео, в представленном видео можно наглядно рассмотреть, как выполняется отделка. Обшивка должна быть сплошным щитом, кроме оконных и дверных проемов.
Теплоизоляция стен
Для начала работ по теплоизоляции, необходимо подготовить поверхность. Теплоизоляцию следует проводить согласно таким этапам:
- Очистить обрешетку от грязи, гвоздей и т.д.
- Щели задуть монтажной пеной.
- Установка обрешетки для утеплителя.
- Если, в качестве утеплителя используете пенопласт, нужно швы дополнительно заполнить герметиком.
- По всему периметру, необходимо обить специальной пленкой с пароизоляционными свойствами (для закрепления лучше использовать степлер).
- Поверх пароизоляции, обшивается плитами ОСБ или гипсокартона.
Стропильная система
Крыша каркасного дома своими руками пошаговая инструкция, благодаря представленному плану мы сможете ознакомиться с азами проведения работ по возведению крыши.
При возведении следует придерживаться плана:
- Для начала следует выбрать подходящий тип стропильной системы. Сооружение каркаса может быть одним из способов: наклонным и висячим.
- Определиться с материалом. Установить мауэрлат (деревянные брусья, укладываемые по периметру), чтобы избежать перекосов.
- Установка стропил. Учитывайте, что они должны выходить за края на 40 см.
- Установка обрешетки. Здесь следует исходить из материала, которому отдали предпочтения.
И, вот учитывая представленные этапы проведения работ, вы с легкостью сможете справиться своими силами. Надеюсь, наша инструкция по строительству каркасного дома своими руками принесет вам пользу.
Как нарисовать каркас (даже если вы не умеете рисовать)
Резюме: Даже люди с ограниченными способностями к рисованию могут научиться рисовать каркас, если они изучат несколько общепринятых соглашений, используемых для представления различных элементов дизайна.
Автор: Келли Гордон
- Келли Гордон
на 20.06.2021 20 июня 2021 г.
Темы:
каркасы, эскизы, процесс проектирования, идея
- Процесс проектирования Процесс проектирования,
- Идея
Поделиться этой статьей:
визуализируют путь или поток пользователя, а также макеты страниц, информационную иерархию и даже взаимодействия. В зависимости от цели они могут различаться по точности — от быстрых набросков до подробных представлений окончательного проекта.
Для людей с ограниченными способностями к рисованию или вообще без них создание каркаса может быть сложной задачей. В другом месте мы поделились идеями, как помочь заинтересованным сторонам освоиться с эскизами. Общие принципы верны для всех: Messy вполне удобен и ожидаем (особенно для вайрфреймов с низкой точностью). Используйте физические ограничения, чтобы не зацикливаться на крошечных эстетических деталях:
- Толстые ручки или фломастеры
- Тайм-бокс
- Ограниченное место для скетча
Есть некоторые общие компоненты, которые снова и снова используются в каркасах. Если вы знаете, как делать наброски этих основных частей, вы можете сосредоточиться на правильной реализации своей идеи, а не на том, как рисовать. Вот пошаговое руководство, которое поможет вам быстро сделать набросок.
Шаг 1. Определите соотношение сторон окна браузера или устройства. Это соотношение не обязательно должно быть точным, особенно если вы рисуете от руки. Вот некоторые начальные размеры для более точного каркаса:
Вот некоторые начальные размеры для более точного каркаса:
- Для веб-каркасов некоторые общие размеры контрольных точек составляют 1024×768 пикселей и 1920×1080 пикселей.
- Для мобильных устройств размеры будут варьироваться в зависимости от конкретного устройства (например, планшета, телефонов разных размеров). Начните с выяснения того, для какого устройства вы должны оптимизировать.
Навигация и поиск добавляют контекст к каркасу. Если вы следуете существующему дизайну или шаблону, нарисуйте структуру, которая уже есть — например, поместите панель навигации вверху страницы, если вы знаете, что она есть на всех ваших страницах.
Если вы начинаете с нуля, подумайте, какой тип навигации может сработать. (Помните, вам не обязательно делать это правильно с первого раза.) Укажите панель навигации (горизонтальную или вертикальную), нарисовав прямоугольник в соответствующем месте на странице. Если вы используете скрытую навигацию, покажите ее расширенной или нет, в зависимости от вашего внимания. Если вы хотите показать, что находитесь на определенной навигационной ссылке, подчеркните или обведите эту ссылку рамкой.
(Помните, вам не обязательно делать это правильно с первого раза.) Укажите панель навигации (горизонтальную или вертикальную), нарисовав прямоугольник в соответствующем месте на странице. Если вы используете скрытую навигацию, покажите ее расширенной или нет, в зависимости от вашего внимания. Если вы хотите показать, что находитесь на определенной навигационной ссылке, подчеркните или обведите эту ссылку рамкой.
Функция поиска может быть представлена значком поиска и соответствующим окном поиска, как в примерах ниже. При необходимости вы можете отобразить поисковые предложения в прямоугольнике под окном поиска.
Вы можете нарисовать только значок поиска и поле вокруг него или добавить детали, например подсказки для поиска. Шаг 3: Определите и нарисуйте самые большие элементы вашего дизайна. Затем сосредоточьтесь на рисовании основных частей вашей идеи — например, заголовков, больших баннеров и изображений или даже больших частей основного текста. Вот некоторые распространенные условные обозначения каркасов:
Вот некоторые распространенные условные обозначения каркасов:
- Заголовки показаны более толстыми линиями.
- Основной текст нарисован с использованием более тонких линий.
- Изображение представлено в виде прямоугольника, перечеркнутого крестиком.
Как правило, эти детали представляют собой небольшие компоненты, связанные с выбором, такие как кнопки, раскрывающиеся списки, флажки или кнопки соотношения, но могут также включать текстовые поля или любые оставшиеся отдельные строки основного текста. Если вы создаете каркас нескольких экранов, которые являются частью потока, у вас также могут быть индикаторы выполнения и диалоговые окна. Не забудьте добавить призывы к действию или показать выбор, так как эти детали помогут другим понять вашу дизайнерскую идею.
- Выпадающие списки состоят из прямоугольника и символа вставки.

- Флажок и радиокнопки имеют квадрат или круг соответственно и линию для представления текста. Чтобы показать выбор, флажки должны иметь флажок, а переключатели будут заполнены.
- Кнопки могут быть представлены разными способами. Как правило, лучше всего использовать простой прямоугольник с линией или стрелкой, показывающий, что он ведет пользователя куда-то еще. Однако для призывов к действию также добавьте текстовую метку, чтобы предоставить ключевую информацию другим, просматривающим ваши каркасы.
- Баннеры состоят из одной-двух строк текста, с опционально связанной кнопкой или значком Отмена .
- Диалоги содержат заголовок, 1–2 строки текста, 1–2 кнопки и значок Отмена .
- Индикаторы выполнения представляют собой прямоугольники со скругленными углами, которые частично заполнены, чтобы показать оставшееся время ожидания.

- Значки могут быть представлены так же, как изображения (со знаком X) или как грубые штриховые рисунки (как показано здесь для значков поиска). Хотя мы рекомендуем текстовые метки для значков в окончательном пользовательском интерфейсе, метку можно пропустить для заполнителя значка в каркасе.
Ниже показано, как эти шаги могут привести к созданию простого каркаса для страницы сведений о продукте.
Шаг 1: Поскольку наш дизайн предназначен для настольной веб-страницы, мы начинаем с чистого холста размером, соответствующим обычному окну браузера.
Шаг 1: Определите правильное соотношение сторон для нашего каркаса.Шаг 2: Мы добавляем верхнюю панель навигации и поиск к нашему каркасу.
Шаг 2: Добавьте навигацию и поиск в наш каркас. (Навигация и поиск не нуждаются в подробном представлении, поскольку обычно они вторичны по отношению к каркасу — если только вы не рисуете каркас потоков поиска или навигации. )
) Шаг 3: Нарисуйте самый большой элемент дизайна. Поскольку каркас представляет собой страницу продукта, на этом этапе мы сосредоточимся на отображении информации, связанной с продуктом, такой как имя, описание и изображения.
Шаг 3. Добавьте некоторые общие компоненты, такие как заголовок, большое изображение, несколько маленьких изображений и немного основного текста.Шаг 4: Добавьте дополнительные сведения, такие как раскрывающийся список для вариантов выбора и кнопку для добавления продукта в корзину.
Шаг 4: Добавьте оставшиеся детали, такие как выпадающие списки и кнопки, к нашему каркасу. Поскольку кнопка «Добавить » является основным призывом к действию на странице, мы позаботились о том, чтобы пометить ее. Любой человек, независимо от его способности рисовать, может сделать набросок каркаса, чтобы исследовать возможные решения дизайнерских задач. Делайте вещи шаг за шагом и используйте общие компоненты для создания быстрых, беспорядочных, но полезных каркасов.
- Поделиться:
15 примеров каркасов и как сделать свой собственный
Представьте, что вы строите город без предварительного планирования. Вы бы оказались в Суиндоне, Англия, и сошли бы с ума. То же самое верно и для веб-сайтов. Каркас веб-сайта — это процесс планирования вашего веб-сайта до того, как он будет запущен. Вот почему важно просмотреть примеры каркасов веб-сайтов, прежде чем погрузиться в создание своего генерального плана!
Чтобы помочь вам разобраться в вайрфреймах и стать буквально самым умным человеком за вашим журнальным столиком, мы составили краткое руководство по вайрфреймам веб-сайтов, а также множество примеров и способов начать работу.
Мы даже рассказали о тенденциях дизайна веб-сайтов, чтобы вы оставались современными и актуальными!
- Что такое каркас веб-сайта?
- Как создать каркас веб-сайта
- Примеры каркаса веб-сайта
- Что включить в каркас веб-сайта
- Инструменты для каркаса веб-сайта
Что такое каркас?
Каркас — это в основном упрощенная карта того, как ваш веб-сайт будет выглядеть . Это полезный инструмент, когда у вас много информации и контента, и вам нужно заранее применить некоторую структуру.
Это полезный инструмент, когда у вас много информации и контента, и вам нужно заранее применить некоторую структуру.
Существуют хорошо зарекомендовавшие себя методы проектирования пользовательского интерфейса, которые подтверждаются научными исследованиями, а также исследованиями взаимодействия пользователей с тем, как люди перемещаются по веб-сайтам и эффективно усваивают информацию. По этим причинам многие дизайнеры используют готовые наборы пользовательского интерфейса при разработке веб-сайта, поскольку большая часть работы уже сделана.
Совет. Дизайн пользовательского интерфейса (UI) относится конкретно к цифровым интерфейсам, таким как приложения или веб-сайты. Дизайн пользовательского опыта (UX) в более широком смысле относится к общему опыту, который ваш клиент получает при взаимодействии с вашим продуктом или услугой.
Как правило, дизайн пользовательского интерфейса считается частью дизайна пользовательского интерфейса. Каркас — важная часть головоломки для эффективного UI и UX. Каркас — это каркас для окончательной структуры. Он предназначен для того, чтобы блокировать важные вещи, такие как макет, а также любые ключевые решения, которые вы хотите, чтобы ваши пользователи принимали по пути.
Каркас — это каркас для окончательной структуры. Он предназначен для того, чтобы блокировать важные вещи, такие как макет, а также любые ключевые решения, которые вы хотите, чтобы ваши пользователи принимали по пути.
Рекомендации по размеру каркаса
Существует множество устройств, с которых люди могут получить доступ к вашему веб-сайту. От смартфонов до ноутбуков, планшетов и настольных мониторов — и всех вариантов в этих группах устройств.
Поскольку Google начал отдавать приоритет веб-сайтам, ориентированным на мобильные устройства, очень важно убедиться, что ваш веб-сайт работает на всех платформах. В отраслевых терминах это известно как оптимизация веб-сайта.
Совет: чтобы все было эффективно и вам не приходилось работать в обратном направлении, рекомендуется всегда сначала создавать каркас вашего веб-сайта для мобильных устройств.
Как правило, существует несколько размеров вайрфреймов для разных платформ. К ним относятся:
- Экран смартфона: 1080px шириной x 1920px длиной
- Экран планшета: 8 ”таблетка — ширина 800px x 1280px длиной11111104 10” таблет экран рабочего стола: 768 пикселей в ширину x 1366 пикселей в длину
Исходя из этих размеров экрана, можно понять, где заблокировать важные части веб-сайта, такие как главная страница, «верхняя часть страницы» (верхняя часть страницы). первая часть вашего веб-сайта, которую люди видят перед прокруткой), кнопки «Призыв к действию», изображения, заголовки, панель навигации и т. д.
первая часть вашего веб-сайта, которую люди видят перед прокруткой), кнопки «Призыв к действию», изображения, заголовки, панель навигации и т. д.
Совет: «Призыв к действию» или CTA — это термин, описывающий то, что вы хотите, чтобы клиенты делали, когда они находятся на вашем сайте. Если вы хотите получить больше регистраций, основным CTA на вашем веб-сайте могут быть кнопки, баннеры или ссылки, которые ведут на вашу страницу регистрации.
Функциональное представление веб-сайта поможет вам в принятии решений при создании каркаса. В конечном счете, ваш веб-сайт предназначен для того, чтобы информировать ваших пользователей и вдохновлять их на действия, которые вы от них хотите. Вайрфреймы могут помочь вам понять это.
Как создать каркас
Источник: careerfoundry.com
Теперь, когда вы знаете, что такое каркас, вы готовы начать создавать его для своего веб-сайта. Вот пошаговое руководство по переходу от нуля к готовому макету каркаса.
1.
 Уточните свои бизнес-цели
Уточните свои бизнес-целиДопустим, вы ведете блог Business-to-Business, программное обеспечение как услуга (B2B SaaS), и ваш официальный приоритет — нажить чудовищно большие суммы с помощью партнерского маркетинга. Изложив свои бизнес-цели, вы лучше поймете, какой должна быть функция вашего веб-сайта.
Блог партнерского маркетинга, например, будет иметь другие требования к дизайну и макету, чем веб-сайт ресторана.
2. Определите основную функцию вашего веб-сайта
Ваши бизнес-цели помогут вам определить основную функцию вашего веб-сайта. Это, в свою очередь, повлияет на процесс создания каркаса. Может быть, вы хотите настроить свой сайт на увеличение просмотров вашего блога. Если это так, имеет смысл размещать сообщения в блоге где-то в начале главной страницы вашего веб-сайта и упростить поиск вашего блога.
Если вы являетесь новостным сайтом, ваши сообщения будут иметь еще более высокий приоритет и, скорее всего, будут отображаться в виде функций в верхней части вашего веб-сайта, например, как макет страницы CNET.
С другой стороны, если вы управляете веб-сайтом электронной коммерции, не имеет смысла размещать свои сообщения в блоге так рано (или вообще). Вместо этого ваш каркас должен быть ориентирован на транзакционные решения гораздо раньше, как домашняя страница Kotn ниже.
Совет: проверьте успешные веб-сайты в вашей отрасли и создайте макеты на основе того, как им удается размещать свои изображения, CTA и текст. Это поможет вам определить каркас, который охватывает все сильные стороны сайтов ваших конкурентов.
3. Начните рисовать простые каркасы вручную
Секрет в том, чтобы работать быстро и не усложнять задачу . Блокируйте вещи с низким разрешением, без текста или изображений. Большинство каркасов на ранних стадиях часто представляют собой простые нарисованные от руки примеры макетов с блоками, кнопками и текстовыми областями.
Классный способ начать работу с каркасом — сложить лист бумаги в восемь частей, а затем на каждой восьмой части набросать идеи компоновки. Отсюда вы можете быстро исключить идеи, которые не работают, и сосредоточиться на предоставлении пользователю необходимой информации.
Отсюда вы можете быстро исключить идеи, которые не работают, и сосредоточиться на предоставлении пользователю необходимой информации.
Примечание. В каркасном дизайне, дизайне логотипов, проектах по созданию фирменного стиля и даже рекламных кампаниях профессиональные креативщики часто начинают с набросков идей от руки. От известных логотипов, нарисованных на салфетках, до рисунков центра обработки данных Facebook – творческие идеи начинаются с простого, и каркасы ничем не отличаются.
После этого начните больше думать о содержимом, которое вам нужно включить, и о том, куда оно будет направлено, а также о некоторых простых процессах принятия решений пользователями.
4. Начните увеличивать разрешение каркаса
После того, как вы набросали базовый макет страниц вашего веб-сайта, вы можете приступить к их более детальному отображению. Часто дизайнеры переходят на цифровые платформы, такие как Miro, и начинают добавлять контекст в свои каркасы.
Теперь вы можете приступить к компоновке каркаса в соответствии с нужными вам размерами. Опять же, как правило, неплохо составить карту для mobile first . На этом этапе вы также начнете лучше понимать, где будет разбиваться информация для ваших пользователей, а также размер логотипов, заголовков и изображений.
Опять же, как правило, неплохо составить карту для mobile first . На этом этапе вы также начнете лучше понимать, где будет разбиваться информация для ваших пользователей, а также размер логотипов, заголовков и изображений.
Это также помогает свести все к минимуму и выделить наиболее важные аспекты вашего веб-сайта без лишних слов.
Развитие веб-дизайна начинается с каркаса с низкой точностью до каркаса с высокой точностью и приводит к окончательному дизайну.
Здесь вы действительно можете начать оттачивать решения пользователей и соответствующим образом планировать свои пользовательские потоки. Сейчас самое время подумать о том, способствует ли путь пользователя целям вашего веб-сайта.
5. Создание окончательного макета каркаса
По мере того, как вы проходите процесс проектирования, продолжайте спрашивать себя, служит ли макет вашего каркаса основной функции вашего веб-сайта и способствует ли он целям вашего бизнеса. Критически относитесь к избыточным решениям, которые могут принимать пользователи, например. несколько нажатий кнопок там, где достаточно одного.
несколько нажатий кнопок там, где достаточно одного.
Ваш окончательный макет направлен на то, чтобы добавить максимальное разрешение к каркасу, прежде чем вы приступите к созданию своего веб-сайта. Думайте об этом как о генеральной репетиции вашего веб-сайта, прежде чем он будет запущен для аудитории.
15 Примеры каркасов для веб-сайтов и мобильных устройств
Чтобы дать вам представление о том, как выглядит весь процесс разработки внешнего интерфейса веб-сайта, вот несколько примеров каркасов, от эскизов до готовых макетов веб-сайтов с красивым пользовательским интерфейсом.
Нарисованный от руки
Все каркасы начинаются как грубый набросок того, как должен выглядеть макет. Взгляните на примеры ниже для вдохновения!
1. Эскиз каркаса сайта
Источник: Earth Tribe Wireframes на Dribbble
Очень простой каркас веб-сайта домашней страницы, который блокирует разделы и включает ссылки только на самую основную информацию.
2. Эскиз мобильной веб-страницы
Источник: Miro
Более подробный, нарисованный вручную каркас приложения, который начинает создавать контекст для каждого шага и опирается на использование базовых сеток для создания структуры.
3. Эскиз мобильной электронной коммерции
Источник: Низкоточный каркас на Miro
Этот цифровой эскиз отображает основные компоненты мобильного веб-сайта электронной коммерции с продуктами, отображаемыми вверху для более транзакционного пользовательского потока.
Низкоточный цифровой каркас
Когда у вас есть эскиз того, как должен выглядеть ваш веб-сайт, рендеринг низкокачественного каркаса веб-сайта — это следующий шаг к реализации вашего веб-дизайна.
4. Каркас классического веб-сайта блога
Источник: assets-global.website-files.com
Пример очень простого цифрового каркаса с основными описательными тегами. Эти перекладины в пустых полях обычно представляют расположение изображений в дизайне пользовательского интерфейса. Это отлично подходит для блогов и предприятий электронной коммерции, продающих продукты.
Это отлично подходит для блогов и предприятий электронной коммерции, продающих продукты.
5. Каркас веб-сайта на основе услуги или продукта
Источник: gravitatedesign.com
Вот хороший пример макета нескольких страниц для веб-сайта в простом цифровом каркасе веб-сайта. Он охватывает все, от продуктов и отзывов клиентов до услуг и страницы блога.
6. Страницы мобильного веб-сайта для электронной коммерции с низким уровнем точности
Источник: Патрик Москот на Dribble
Фантастический пример цифрового каркаса низкого качества для мобильного веб-сайта с заполненными кнопками, заголовками и основным текстом.
Высокоточные каркасы веб-сайтов
Станьте на один шаг ближе к своему веб-сайту, добавляя изображения, копии, шрифты логотипов и фирменные цвета для создания высокоточных каркасов. Это добавляет индивидуальности вашему бренду и дает вам лучшее представление о том, как ваш веб-сайт представляет ваш бренд и бизнес.
7. Пример каркаса веб-сайта для бизнеса
Источник: productschool.com
Простой и хорошо структурированный веб-сайт для бизнеса, включающий логотип в заголовке, меню и призыв к действию вверху для максимальной наглядности.
8. Каркас веб-сайта продуктов питания
Источник: Zahidul Hossain на Dribbble
Веселый и динамичный каркас веб-сайта с большим количеством пустого пространства, круглыми изображениями и четким призывом к действию. Это просто, эффективно и легко ориентироваться. Круглые формы выглядят более живыми и доступными.
9. Каркас веб-сайта продуктов питания с высокой точностью воспроизведения
Источник: Zahidul Hossain на Dribbble
Полностью заполненный каркас веб-сайта с текстом, кнопками, цветами, изображениями и призывами к действию. Это идеальный способ увидеть, как будет выглядеть конечный результат вашего сайта, прежде чем отправлять его на разработку.
Макеты каркасов и примеры веб-сайтов
Источник: Laurent NDG для Spendesk
Давайте посмотрим на конечный результат каркаса веб-сайта: макет веб-сайта со всей информацией и заполненными элементами бренда.
10. Каркас бизнеса на основе услуг
Бад Томас для Focus Lab на Dribbble
Этот окончательный веб-сайт бренда демонстрирует различные варианты домашней страницы. Обратите внимание на тонкие различия в информации, которая передается пользователю, и на расположение различных фрагментов в каждой версии.
11. Каркас веб-сайта SAAS
Источник: Эршад Башбаг для Flowbase на Dribbble
Обратите внимание, что каркас этого веб-сайта включает в себя раздел в верхней части страницы, в котором освещаются впечатляющие факты об услуге. Размещение этого социального доказательства в верхней части страницы помогает завоевать доверие посетителей и продемонстрировать ваши сильные стороны. Ниже этот каркас включает отзывы клиентов, которые подчеркивают, что нынешним клиентам нравится работать с этим бизнесом.
12. Каркас мобильного консалтинга
Источник: агентство BB на Dribbble
Мобильные каркасы должны быть четкими и простыми, но эффективными. В этом примере каркаса мобильного веб-сайта в качестве главной страницы используется привлекательный текст и простая кнопка CTA. Сведение изображений и текста к минимуму может помочь вашему мобильному сайту загружаться быстрее и улучшить SEO для вашего малого бизнеса.
В этом примере каркаса мобильного веб-сайта в качестве главной страницы используется привлекательный текст и простая кнопка CTA. Сведение изображений и текста к минимуму может помочь вашему мобильному сайту загружаться быстрее и улучшить SEO для вашего малого бизнеса.
13. Каркас веб-сайта о моде и красоте
Источник: макет веб-сайта о моде на Dribbble
Этот красочный и разрозненный пример каркаса веб-сайта имеет простую компоновку, но демонстрирует свою индивидуальность с помощью ярких цветов, уникального шрифта с засечками и ярких фотографий. Наличие элементов, отклоняющихся от традиционного форматирования, может помочь произвести неизгладимое впечатление и продемонстрировать причудливый бренд.
14. Каркас веб-сайта электронной коммерции Bold
Источник: Adhiari Subekti на Dribbble
Электронная коммерция является конкурентоспособной и беспощадной, поэтому быстрая загрузка и простой макет являются ключом к тому, чтобы люди продавали и проверяли. Этот каркас веб-сайта использует фирменные цвета и визуальные эффекты для создания яркого присутствия, а простой макет с большим количеством пустого пространства не перегружает зрителя.
Этот каркас веб-сайта использует фирменные цвета и визуальные эффекты для создания яркого присутствия, а простой макет с большим количеством пустого пространства не перегружает зрителя.
15. Интерактивный мобильный каркас
Источник: Sajon для Orix Creative на Dribbble
Каркас интерактивного веб-сайта помогает отображать различные анимации, например расширяющиеся изображения или исчезающий текст. Иногда анимация является частью всего пользовательского опыта и необходима, чтобы улучшить впечатление от бренда. Позаботьтесь о том, чтобы все остальное было простым, если вы полагаетесь на анимированные переходы на своем веб-сайте!
Что включить в каркас веб-сайта
Есть несколько вещей, которые следует включить в каркас, которые помогут упростить процесс и повысить полезность окончательного каркаса.
Создайте каркас, соответствующий функциям вашего веб-сайта
Почему вы вообще создаете каркас для своего веб-сайта? (Серьезно, что вы делаете со своей жизнью?) Это в значительной степени относится к вопросу о том, для чего предназначен ваш сайт.
Если вы знаете основную функцию вашего веб-сайта, например. блог или сайт электронной коммерции, это скажет вам, что делать с каркасом.
Планируйте потоки пользователей
Источник: Адам Калин для Intent on Dribbble
Вам необходимо понимать решения, которые будут принимать ваши пользователи, и следить за тем, чтобы они шли по логическому пути, чтобы добраться туда, куда они хотят. Пользовательские потоки являются основным компонентом дизайна UI и UX и позволяют вам предвидеть поведение вашего клиента. Веб-сайты, приложения, чат-боты и многие другие распространенные интерфейсы требуют продуманного отображения потоков пользователей.
Спланируйте иерархию контента
Цели вашего веб-сайта будут определять, какой контент должен появляться, где и в каком порядке приоритета. Наш мозг работает лучше всего, когда информация эффективно распределяется от одного логического шага к другому.
Узнайте больше о том, как построить визуальную иерархию!
Тщательно продумайте, какую информацию вы хотите, чтобы ваш пользователь видел, и уровень приоритета, который вы хотите присвоить ей. Загроможденные, загруженные и запутанные веб-сайты потребляют много когнитивной вычислительной мощности, а не только вычислительной мощности компьютера!
Загроможденные, загруженные и запутанные веб-сайты потребляют много когнитивной вычислительной мощности, а не только вычислительной мощности компьютера!
Использование сеток, шаблонов и наборов пользовательского интерфейса
Существуют тысячи бесплатных каркасных шаблонов, которые могут сэкономить ваше время. Кроме того, вы также можете использовать набор пользовательского интерфейса. По сути, это шаблон веб-сайта, который поставляется с множеством различных вариантов макета страницы. Наборы пользовательского интерфейса Adobe XD — отличное место для начала или демонстрационная страница Webflow, которая включает в себя множество клонируемых наборов пользовательского интерфейса веб-сайта (многие из которых бесплатны). Подробнее об этом позже!
Используйте меньше изображений, ленивую загрузку и оптимизируйте конечный веб-сайт
Слишком большое количество изображений, слишком большой размер и разрешение изображения, видео и стили загрузки могут повлиять на производительность вашего веб-сайта. Это важно, поскольку поисковые системы не любят сайты с медленной загрузкой.
Это важно, поскольку поисковые системы не любят сайты с медленной загрузкой.
При создании каркаса учитывайте количество изображений и их разрешение, а также изучайте способы оптимизации скорости загрузки вашего веб-сайта для достижения наилучших результатов.
Космос — твой лучший друг
Негативное пространство в дизайне логотипа — отличный способ установить визуальную иерархию и эффективно направлять внимание пользователя. Те же принципы применимы к дизайну веб-сайта и должны учитываться при построении каркаса.
Совет. Подумайте, куда вы хотите привлечь внимание пользователя, как вы хотите, чтобы его внимание перетекало с одного места на другое, и какая информация будет раскрываться на каждом этапе. В любом визуальном интерфейсе пространство является ценным проводником между ключевыми моментами внимания.
Бесплатные инструменты для построения каркаса веб-сайта
Если вы готовы приступить к созданию каркаса, вот несколько наших любимых бесплатных инструментов для создания каркаса.
- Miro: Miro — хорошо известный и популярный инструмент для совместной работы над вайрфреймами. Он довольно прост в использовании и доступен для нескольких членов команды.
- Adobe XD: В Adobe XD есть множество отличных каркасных шаблонов как для начинающих, так и для опытных дизайнеров.
- Фигма: Еще одна платформа для совместной разработки интерфейсов, которая помогает командам вместе создавать каркасы. В Figma есть классные функции пользовательского потока и дерева решений, которые просты и хорошо визуализированы.
- Wireframe.cc: Супер простой инструмент для создания каркасов сетки, который буквально заставит вас создавать каркасы на главной странице веб-сайта. Супер просто начать.
Удобный для начинающих шаблон каркаса веб-сайта
Ищете бесплатные, удобные для начинающих наборы пользовательского интерфейса для начала работы? Мы перечислили некоторые лучшие варианты для вас ниже.
Базовый набор для создания каркасов Lo-Fi
Источник: Vijay Verma на dribbble
Этот бесплатный набор для создания каркасов lo-fi является отличной отправной точкой для любого проекта в любой отрасли и формате. Скачайте прямо сейчас!
Набор пользовательского интерфейса для электронной коммерции
Prospero, набор пользовательского интерфейса для электронной коммерции Webflow
Отличный набор пользовательского интерфейса для начинающих с множеством отличных готовых ресурсов. Он чистый, продуманный и готов к работе в качестве веб-сайта электронной коммерции. Проверьте это здесь!
Косметический набор пользовательского интерфейса
Function of Beauty от Fouroom
Это модный каркас веб-сайта с динамическими текстовыми разделами, которые прокручиваются по неподвижным изображениям в фоновом режиме. Фоновые изображения иллюстрируют предложения продуктов и делают прокрутку веб-сайта неотразимой. Это остро и уникально — то, что вам нужно, чтобы выделиться как бизнес красоты.
Попробуйте здесь!
Начать каркас!
Вайрфрейминг — это бесценный способ помочь вам сделать ваш веб-сайт лучше, когда он будет запущен. Как и большая часть UX-дизайна в целом, вайрфрейминг — это способ убедиться, что ваш сайт работает без проблем, предоставляя вашему пользователю легкий и эффективный опыт.
При построении каркаса учитывайте следующие основные принципы:
- Какую информацию будет содержать ваш веб-сайт?
- Какие решения должны принимать пользователи? После того, как вы создали свой веб-сайт, какие решения они принимают на самом деле? Часто поведение пользователей противоречит нашим предположениям о веб-сайте, и эти данные могут быть очень полезными.
- Как вы используете пространство в каркасе?
- Логичен ли ваш каркас? Меньше случайного беспорядка означает меньшую вычислительную мощность, необходимую как мозгу, так и компьютеру.

В конечном счете, цель каркаса — помочь вам подумать о том, что пользователь должен увидеть, прежде чем приступить к созданию всего веб-сайта.
Так что удачи, двигайтесь быстро, делайте ошибки и получайте удовольствие от создания каркаса!
Каркас веб-сайта Часто задаваемые вопросы
Что такое каркас веб-сайта?
Каркас веб-сайта — это каркас для окончательной структуры вашего веб-сайта. Он предназначен для того, чтобы блокировать важные вещи, такие как макет, а также любые ключевые решения, которые вы хотите, чтобы ваши пользователи принимали по пути.
Что должно быть включено в каркас веб-сайта?
В каркасе вашего веб -сайта вы должны включить:
- A Logo
- Текст заголовка
- Текст тела
- Поля поиска
- Alk to Action
- Меню. Как создать каркас существующего веб-сайта?
Вы можете создать макет существующего веб-сайта, уменьшив масштаб и сделав снимок экрана сверху вниз.