Технология dom: Введение — Интерфейсы веб API
Технология Умный дом — система беспроводного управления домом
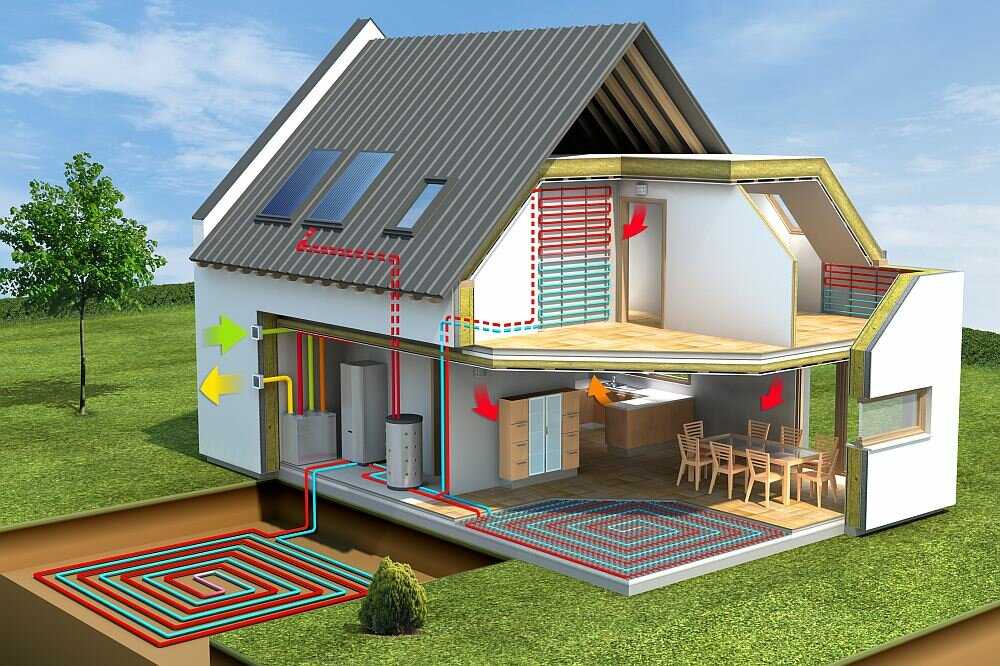
Быстрый темп жизни все меньше позволяет нам тратить время на рутинные задачи. Даже такие мелочи как вскипятить чайник, зашторить шторы или перед уходом выключить свет по всему дому суммарно отнимают немало времени. В стремлении сделать свою жизнь более комфортной, люди разработали интеллектуальную систему, выполняющую такие действия за них, и назвали ее технологией управления «Умный дом».
Новейшие технологии Умного дома позволяют не только управлять всем с кнопок или дистанционно, применяя специальный пульт, все действия могут идти по заранее заложенному сценарию, а также выполняться по команде со смартфона, планшета или компьютера с доступом в интернет. Сценарии могут сменятся в зависимости от условий, таких как погода, время суток, присутствие хозяев, дня недели или других изменяющихся параметров.
Одним из лидеров по производству такого оборудования по праву считается европейский бренд ABB-free@home, родом из Швеции и Швейцарии. Элементы системы производит концерн ABB, который был образован в 1988 году вследствие слияния двух опытных компаний, основанных еще в 19-ом веке. Специалисты ABB, точно знают, что нужно потребителю и как это реализовать, поэтому они создали ABB-free@home — многофункциональную и удобную систему, при этом благодаря простоте структуры и двухпроводной шине ее может спроектировать, установить и настроить человек с базовыми знаниями в области электрики. Строительные компании Москвы выбирают ее для проектов под ключ.
Элементы системы производит концерн ABB, который был образован в 1988 году вследствие слияния двух опытных компаний, основанных еще в 19-ом веке. Специалисты ABB, точно знают, что нужно потребителю и как это реализовать, поэтому они создали ABB-free@home — многофункциональную и удобную систему, при этом благодаря простоте структуры и двухпроводной шине ее может спроектировать, установить и настроить человек с базовыми знаниями в области электрики. Строительные компании Москвы выбирают ее для проектов под ключ.
Безопасность умного жилья выше, по всему дому расположены датчики и камеры, из любой точки мира вы можете посмотреть кто пытается попасть в вашу квартиру и даже открыть ему дверь. Для защиты доступа к управлению сторонними лицами предусмотрено множество протоколов защиты, так что беспокоиться по этому поводу не следует.
Принцип работы
Центральный блок управления оборудования ABB-free@home собирает информацию с помощью различных датчиков со всего дома, используя двухжильный провод, для которого не требуется дополнительный кабель канал. С его же помощью осуществляется и управление. Это возможно, благодаря адресации устройств и их идентификацией при обмене информацией.
С его же помощью осуществляется и управление. Это возможно, благодаря адресации устройств и их идентификацией при обмене информацией.
Все движущиеся механизмы оснащены электроприводами, осуществляющие перемещение. В каждой комнате имеется регулятор температуры и может быть установлена отдельная медиа система. Установка камер даст возможность наблюдения за умным жильем из любой точки мира.
В итоге беспроводную связь обеспечивает специальный модуль, обменивающийся информацией с главным блоком и вашими устройствами через интернет.
Возможности Умного дома
Технология управления жильем уже достаточно развита и предлагает длинный список функций. Автоматический контроль осуществляется над:
- Температурным режимом — отопление и кондиционирование на службе у такой технологии становятся намного эффективнее, температура регулируется не только в комфортные для человека рамки, но и особое внимание уделяется экономии. В каждой комнате устанавливается своя температура в зависимости от назначения.
 Энергоэффективность достигается также снижением температуры во время отсутствия хозяина и ночью. Так один градус расходует примерно 6% энергопотребления в месяц;
Энергоэффективность достигается также снижением температуры во время отсутствия хозяина и ночью. Так один градус расходует примерно 6% энергопотребления в месяц; - Освещением — контроль над светом через датчики движения, с помощью заложенных сценариев или реакцией на определенные события. При срабатывании тревоги система управления включит весь свет в здании, для создания атмосферы, по сценарию, приглушит его в гостиной или выключит везде при уходе из дома;
- Электроприборами — сварить себе с утра кофе из постели и включить музыку, является мечтой каждого, смарт дом сделает это по нажатию кнопки на вашем телефоне. Технология также проконтролирует, чтобы вы не оставили включенным утюг или другой прибор, а вы сможете успокоиться, проверив их состояние через приложение;
- Домофоном — видеосвязь с гостем и дистанционное открытие двери;
- Шторами и жалюзи — управляемые таймерами шторы закроются или откроются по времени суток или вашей команде;
- Кнопка «Выключить все» — очень удобная функция, доступная с кнопки перед выходом.

Настройки всего комплекса гибкие и доступны для редактирования с любого вашего устройства подключённого к интернету. Разобраться в них сможет любой человек, для этого специально разработан интуитивный интерфейс.
Преимущества
Безусловно в сравнении с обычным жильем, умные намного комфортнее и технологичнее. Главные их плюсы это:
- Экономичность — энергоэффективность, обеспечиваемое централизованным контролем позволяют реально экономить на счетах за отопление и электричество, что актуально в Москве;
- Удобство — автоматизация всегда стоит радом с повышением уровня комфорта и исключением рутинных задач из повседневных дел, что, в итоге, экономит время – самый важный не возобновляемый ресурс;
- Безопасность — технология позволяет контролировать состояние дома из любого места на земле.
Недостатки умного жилья
Во всем можно найти недостатки, важна их значимость, а для каждого она отличается. Основные отталкивающие причины:
Основные отталкивающие причины:
- Цена — стоимость оборудования и установки на данный момент достаточно высока;
- Возможность взлома — это хакеры, но не нужно забывать от том, что сейчас больше людей занимается безопасностью таких систем, чем взломом;
- Надежность — усложнение всегда сказывается на надежности отрицательно.
Минусы сомнительные, но для некоторых людей они могут стать реальной причиной отказа от этой умной технологии.
Быстровозводимые дома по канадской технологии в Краснодаре по цене от 529 тыс. руб.
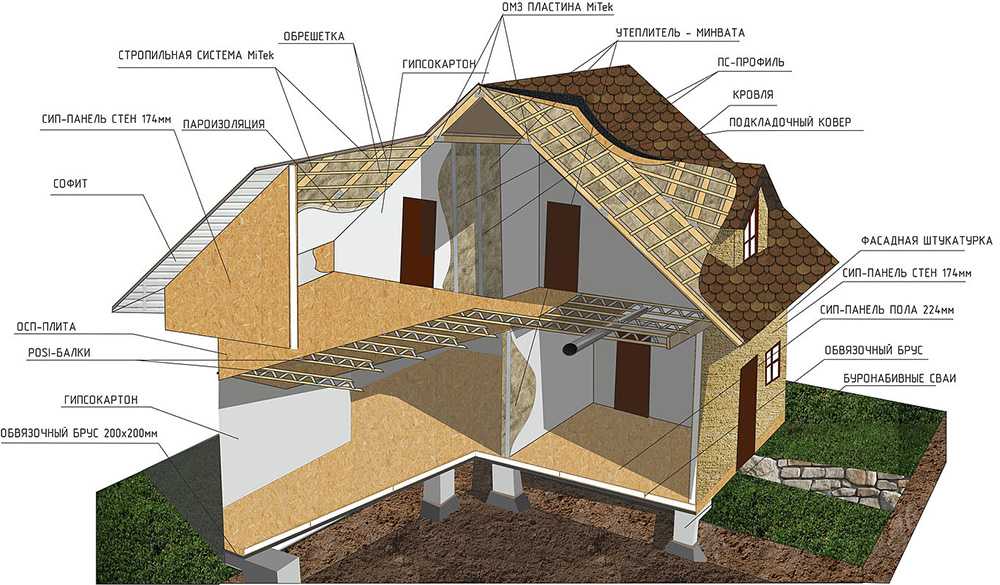
Технология быстровозводимых домов из sip-панелей в настоящее время пользуется большой популярностью, и в первую очередь потому, что готовые сооружения в разы легче аналогичных зданий, возведенных из кирпича, блоков, дерева. Такая технология стала активно использоваться около 2-х десятков лет назад — в США, Скандинавии и Канаде. Очевидно, именно поэтому в нашей стране данное строительство принято называть «по канадской технологии».
Дома из панели СИП: в чем секрет популярности?
Стоимость такого строительства весьма доступна, а стены отлично сохраняют тепло. При этом стены из sip получаются более тонкими, чем из других стройматерилов, так что полезная площадь канадских домов увеличивается. В Краснодаре мы предлагаем универсальные размеры плит, с помощью которых можно строить объекты любой конструкционной сложности, опираясь на любой проект.
Наша компания предлагает строительство сип-домов под ключ, что является довольно простым, а главное, быстрым процессом. Согласно практике и нашему опыту работ, на возведение дома квадратурой 100 м2, достаточно всего двух недель!
Конструкция получится очень легкой, поэтому закладывать основательный фундамент не потребуется. Монтажные работы могут проводиться даже в мороз, т. к. панели легко выдерживают холод и сырость. Установка панелей осуществляется легко благодаря тому, что сип-панели одинаковых параметров. Они крепятся без зазоров, повышая, тем самым, теплоизоляционные характеристики будущего строения.
Они крепятся без зазоров, повышая, тем самым, теплоизоляционные характеристики будущего строения.
О преимуществах канадских домов
Как уже упоминалось, панели СИП очень легкие, что позволяет собирать дома вручную. А это значит, что привлекать специальную дорогостоящую технику на объект не потребуется.
Случается, клиентам надо сохранить прочие постройки на участке, дополнительно установив пристройку или возвести второй дом, не меняя ландшафт. Благодаря предлагаемой нашей компанией технологии быстровозводимых зданий из сип-панелей подобные задачи решаются проще всего. Мы доставляем уже готовый домокомплект на участок, собирая проект по чертежам и оставляя минимум отходов.
Плюсы готовых сооружений из панелей SIP
объекты из панелей СИП строятся очень быстро и легко;
внутри объектов тепло;
дома, возведенные по канадской технологии, не подвержены действию осадков, выдерживают большие снеговые нагрузки, землетрясения до 9 баллов;
высокая пожаробезопасность и экологичность;
устойчивы к воздействию грызунов; менее, чем строения из привычных материалов, боятся гниения и образования грибка;
отличная шумоизоляция: поглощение шумов до 70 дБ.

Такие дома отличаются надежностью и долгим сроком службы, высокими параметрами энергоэффективности и безопасности. Так, давно доказано, что владельцы домов, возведенных по канадской технологии, в разы меньше платят за отопление.
Заказ дома из СИП-панелей в нашей компании — это выгодный вклад в будущее, а также значительная экономия своих сил и времени!
Рассчитать приблизительную стоимость
HTMLTableElement — веб-API | MDN
Интерфейс HTMLTableElement предоставляет специальные свойства и методы (помимо обычного объектного интерфейса HTMLElement , он также доступен ему по наследству) для управления макетом и представлением таблиц в HTML-документе.
Наследует свойства своего родителя, HTMLЭлемент .
-
HTMLTableElement.caption HTMLTableCaptionElement, представляющий первыйnull, если ни один не найден. При установке, если объект не представляетDOMExceptionс именемHierarchyRequestError. Если задан правильный объект, он вставляется в дерево как первый дочерний элемент этого элемента и первые 9 элементов.0004-
HTMLTableElement.tHead HTMLTableSectionElement, представляющий первый, который является дочерним элементом элемента, илиnull, если ни один не найден. При установке, если объект не представляет, выдается исключениеDOMExceptionс именемHierarchyRequestError. Если указан правильный объект, он вставляется в дерево непосредственно перед первым элементом, не являющимся ни 9, ни0004
Если указан правильный объект, он вставляется в дерево непосредственно перед первым элементом, не являющимся ни 9, ни0004дочерний элемент этого элемента удаляется из дерева, если он есть.HTMLTableElement.tFootHTMLTableSectionElement, представляющий первый, который является дочерним элементом элемента, илиnull, если ни один не найден. Когда установлено, если объект не представляет собой,DOMExceptionс именемHierarchyRequestError. Если задан правильный объект, он вставляется в дерево непосредственно перед первым элементом, который не является ни, или как последний дочерний элемент, если есть такого элемента нет, и первый, являющийся дочерним элементом этого элемента, удаляется из дерева, если он есть.
HTMLTableElement.rowsТолько чтениеВозвращает живую
HTMLCollection, содержащую все строки элемента, то есть все, которые являются дочерними элементами элемента, или дочерними элементами одного из его идетей. Элементы строкпоявляются первыми в порядке дерева, а элементы— последними, также в порядке дерева.HTMLCollectionактивен и автоматически обновляется при измененииHTMLTableElement.HTMLTableElement.tBodiesТолько чтениеВозвращает живую
HTMLCollection, содержащую всеэлемента. КоллекцияHTMLCollectionактивна и автоматически обновляется при измененииHTMLTableElement.Устаревшие свойства
Предупреждение:
 Вам следует избегать их использования.
Вам следует избегать их использования.-
HTMLTableElement.alignУстаревший Строка, содержащая перечисляемое значение, отражающее атрибут
align. Он указывает выравнивание содержимого элемента по отношению к окружающему контексту. Возможные значения:"слева","справа"и"по центру".-
HTMLTableElement.bgColorУстаревший Строка, содержащая цвет фона ячеек. Он отражает устаревший атрибут
bgcolor.-
HTMLTableElement.borderУстаревший Строка, содержащая ширину в пикселях границы таблицы. Он отражает устаревший атрибут
border.-
HTMLTableElement.Устаревший cellPadding
cellPadding Строка, содержащая ширину в пикселях горизонтального и вертикального пространства между содержимым ячейки и границами ячейки. Он отражает устаревший атрибут
cellpadding.-
HTMLTableElement.cellSpacingУстаревший Строка, содержащая ширину в пикселях горизонтального и вертикального разделения между ячейками. Он отражает устаревшее значение
Cellspacing 9.0005 атрибут.-
HTMLTableElement.frameУстаревший Строка, содержащая тип внешних границ таблицы. Он отражает устаревший атрибут
кадраи может принимать одно из следующих значений:"void","над","ниже","hsides","vsides"",, 90s "
"правая сторона","коробка"или"граница".
-
HTMLTableElement.rulesУстаревший Строка, содержащая тип внутренних границ таблицы. Он отражает устаревший атрибут
rulesи может принимать одно из следующих значений:"none","groups","rows","cols"или"all".-
HTMLTableElement.summaryУстаревший Строка, содержащая описание назначения или структуры таблицы. Он отражает устаревший атрибут
summary.-
HTMLTableElement.widthУстаревший Строка, содержащая длину в пикселях или в процентах от желаемой ширины всей таблицы. Он отражает устаревший атрибут
width.
Наследует методы от своего родителя,
HTMLЭлемент.-
HTMLTableElement.createTHead() Возвращает
HTMLTableSectionElement, представляющий первый, который является дочерним элементом элемента. Если ничего не найдено, создается новый и вставляется в дерево непосредственно перед первым элементом, который не является ниHTMLTableElement.deleteTHead()Удаляет первый
, который является дочерним элементом элемента.HTMLTableElement.createTFoot()Возвращает
HTMLTableSectionElement, представляющий первый, который является дочерним элементом элемента. Если ничего не найдено, создается новый и вставляется в дерево как последний дочерний элемент.
HTMLTableElement.deleteTFoot()Удаляет первый
, который является дочерним элементом элемента.HTMLTableElement.createTBody()Возвращает
HTMLTableSectionElement, представляющий новый, который является дочерним элементом элемента. Он вставляется в дерево после последнего элементаили как последний дочерний элемент, если такого элемента нет.HTMLTableElement.createCaption()Возвращает
HTMLElement, представляющий первый.
HTMLTableElement.deleteCaption()Удаляет первый

HTMLTableElement.insertRow()Возвращает
HTMLTableRowElement, представляющий новую строку таблицы. Он вставляет его в коллекцию строк непосредственно перед элементомв заданной позиции index. При необходимости создается. Если индекс-1, к коллекции добавляется новая строка. Если индекс-1или больше, чем количество строк в коллекции, возникает исключениеDOMExceptionсо значениемIndexSizeError.HTMLTableElement.deleteRow()Удаляет строку, соответствующую индексу
равно-1, последняя строка удаляется; если оно меньше-1или больше количества строк в коллекции,DOMExceptionсо значениемIndexSizeError.
Спецификация Стандарт HTML
# htmltableelementв браузере включена загрузка только таблиц BCD90. Включите JavaScript для просмотра данных.
- Элемент HTML, реализующий этот интерфейс:
.
Последнее изменение: , авторы MDN
Объектная модель документа (DOM) — веб-API
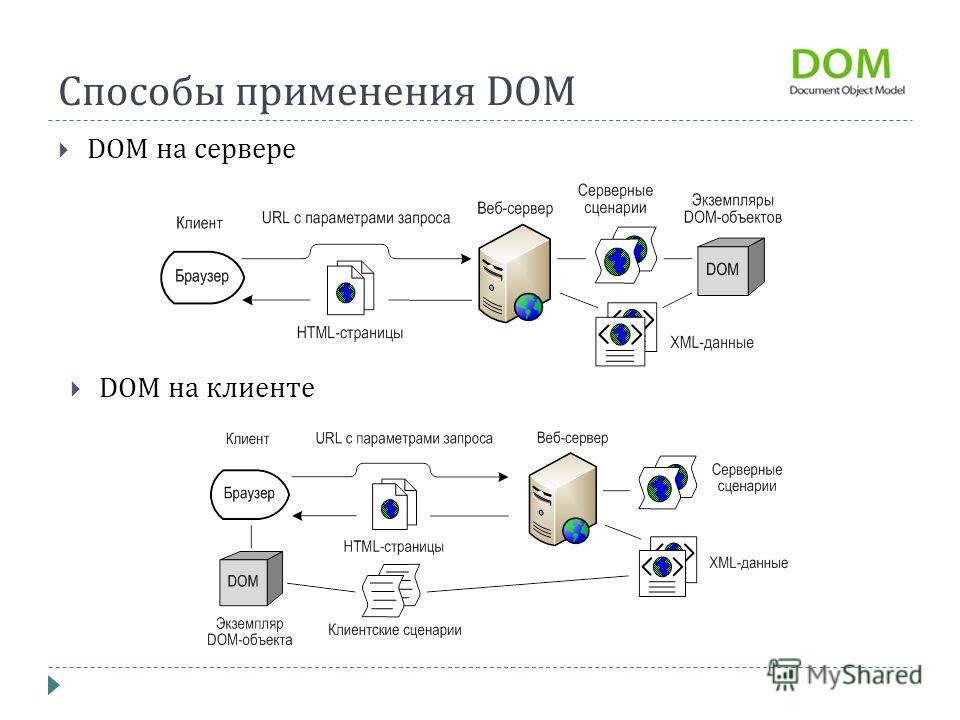
Объектная модель документа ( DOM ) соединяет веб-страницы со сценариями или языками программирования, представляя структуру документа — например, HTML-код, представляющий веб-страницу, — в памяти. Обычно это относится к JavaScript, хотя моделирование документов HTML, SVG или XML как объектов не является частью основного языка JavaScript.
DOM представляет собой документ с логическим деревом.
 Каждая ветвь дерева заканчивается узлом, и каждый узел содержит объекты. Методы DOM обеспечивают программный доступ к дереву. С их помощью вы можете изменить структуру, стиль или содержание документа.
Каждая ветвь дерева заканчивается узлом, и каждый узел содержит объекты. Методы DOM обеспечивают программный доступ к дереву. С их помощью вы можете изменить структуру, стиль или содержание документа.Узлы также могут иметь прикрепленные к ним обработчики событий. Как только событие инициируется, обработчики событий запускаются.
Чтобы узнать больше о том, что такое модель DOM и как она представляет документы, см. нашу статью Введение в модель DOM.
-
Атрибут -
CDATAРаздел -
Символьные данные -
Комментарий -
Пользовательское событие -
Документ -
Фрагмент документа -
Тип документа -
DOMErrorУстаревший -
DOMException -
Реализация ДОМИ -
DOMTimeStamp -
DOMStringList -
DOMTokenList -
Элемент -
Событие -
Цель события -
HTMLКоллекция -
Обозреватель мутаций -
Запись о мутациях -
NamedNodeMap -
Узел -
Фильтр узлов -
Итератор узла -
Список узлов -
Инструкция по обработке -
Диапазон -
Текст -
TextDecoderExpect behavior to change in the future.»> Экспериментальный -
TextEncoderЭкспериментальный -
Диапазоны времени -
Триволкер -
URL-адрес -
Окно -
Рабочий -
XML-документЭкспериментальный
Устаревшие интерфейсы DOM
Объектная модель документа сильно упрощена. Для этого были удалены следующие интерфейсы, представленные в различных спецификациях DOM уровня 3 или более ранних. Неясно, могут ли некоторые из них быть повторно представлены в будущем или нет, но на данный момент их следует считать устаревшими, и их следует избегать:
-
Конфигурация DOM -
DOMErrorHandler -
DOMImplementationList -
DOMImplementationRegistry -
DOMImplementationSource -
DOMLocator -
ДОМОбъект -
DOMSettableTokenList -
DOMUserData -
ElementTraversal -
Субъект -
EntityReference -
Список имен -
Обозначение -
Информация о типе -
Обработчик данных пользователя
Документ, содержащий HTML, описывается с использованием интерфейса
Document, который расширен спецификацией HTML и включает различные особенности HTML. В частности, интерфейс
В частности, интерфейс Elementулучшен, чтобы статьHTMLElementи различными подклассами, каждый из которых представляет один из (или семейство тесно связанных) элементов.API HTML DOM обеспечивает доступ к различным функциям браузера, таким как вкладки и окна, стили и таблицы стилей CSS, история браузера и т. д. Эти интерфейсы обсуждаются далее в документации по HTML DOM API.
Интерфейсы элементов SVG
-
SVGAElement -
SVGAltGlyphElementУстаревший -
SVGAltGlyphDefElementУстаревший -
SVGAltGlyphItemElementУстаревший -
SVGAnimationElement -
SVGAnimateElement -
SVGAnimateColorElementNot for use in new websites.»> Устаревший -
SVGAnimateMotionElement -
SVGAnimateTransformElement -
SVGCircleElement -
SVGClipPathElement -
SVGComponentTransferFunctionElement -
SVGCursorElement -
SVGDefsElement -
SVGDescElement -
SVGElement -
SVGEllipseElement -
SVGFEBlendElement -
SVGFEColorMatrixElement -
SVGFEComponentTransferElement -
SVGFECompositeElement -
SVGFEConvolveMatrixElement -
SVGFEDiffuseLightingElement -
SVGFEDisplacementMapElement -
SVGFEDistantLightElement -
SVGFEDropShadowElement -
SVGFEFloodElement -
SVGFEFuncAElement -
SVGFEFuncBEElement -
SVGFEFuncGElement -
SVGFEFuncREElement -
SVGFEGGaussianBlurElement -
SVGFEImageElement -
SVGFEMergeElement -
SVGFEMergeNodeElement -
SVGFEMorphologyElement -
SVGFEOffsetElement -
SVGFEPointLightElement -
SVGFESpecularLightingElement -
SVGFESpotLightElement -
SVGFETileElement -
SVGFEТурбулентностьЭлемент -
SVGFilterElement -
SVGFilterPrimitiveStandardAttributes -
SVGFontElementNot for use in new websites.»> Устаревший -
SVGFontFaceElementУстаревший -
SVGFontFaceFormatElementУстаревший -
SVGFontFaceNameElementУстаревший -
SVGFontFaceSrcElementУстаревший -
SVGFontFaceUriElementУстаревший -
SVGForeignObjectElement -
SVGGElement -
SVGGeometryElement -
SVGGlyphElementУстаревший -
SVGGlyphRefElementNot for use in new websites.»> Устаревший -
SVGGradientElement -
SVGGraphicsElement -
SVGHatchElementЭкспериментальный -
SVGHatchpathElementЭкспериментальный -
SVGHKernElementУстаревший -
SVGImageElement -
SVGLinearGradientElement -
SVGLineElement -
SVGMarkerElementЭкспериментальный -
SVGMaskElement -
SVGMetadataElement -
SVGMissingGlyphElementNot for use in new websites.»> Устаревший -
SVGMPathElement -
SVGPathElement -
SVGPatternElement -
SVGPolylineElement -
SVGPolygonElement -
SVGRadialGradientElement -
SVGRectElement -
SVGScriptElement -
SVGSetElement -
SVGStopElement -
SVGStyleElement -
SVGSVGElement -
SVGSwitchElement -
SVGSymbolElement -
SVGTextContentElement -
SVGTextElement -
SVGTextPathElement -
Элемент SVGTextPositioning -
SVGTitleElement -
SVGTRefElementNot for use in new websites.»> Устаревший -
SVGTSpanElement -
SVGUseElement -
SVGViewElement -
SVGVKernElementУстаревший
Интерфейсы типов данных SVG
Вот API DOM для типов данных, используемых в определениях свойств и атрибутов SVG.
Статический тип
-
SVGAgle -
SVGColorУстаревший -
SVGICCColorУстаревший -
SVGElementInstance -
SVGElementInstanceList -
SVGLength -
SVGLengthList -
SVGMatrixNot for use in new websites.»> Устаревший -
SVGNameList -
SVGNumber -
SVGNumberList -
SVGPaint -
SVGPathSegУстаревший -
SVGPathSegClosePathУстаревший -
SVGPathSegMovetoAbsУстаревший -
SVGPathSegMovetoRelУстаревший -
SVGPathSegLinetoAbsУстаревший -
SVGPathSegLinetoRelУстаревший -
SVGPathSegCurvetoCubicAbsNot for use in new websites.»> Устаревший -
SVGPathSegCurvetoCubicRelУстаревший -
SVGPathSegCurvetoQuadraticAbsУстаревший -
SVGPathSegCurvetoQuadraticRelУстаревший -
SVGPathSegArcAbsУстаревший -
SVGPathSegArcRelУстаревший -
SVGPathSegLinetoHorizontalAbsУстаревший -
SVGPathSegLinetoHorizontalRelУстаревший -
SVGPathSegLinetoVerticalAbsNot for use in new websites.»> Устаревший -
SVGPathSegLinetoVerticalRelУстаревший -
SVGPathSegCurvetoCubicSmoothAbsУстаревший -
SVGPathSegCurvetoCubicSmoothRelУстаревший -
SVGPathSegCurvetoQuadraticSmoothAbsУстаревший -
SVGPathSegCurvetoQuadraticSmoothRelУстаревший -
SVGPathSegListУстаревший -
SVGPointУстаревший -
SVGPointListNot for use in new websites.»> Устаревший -
SVGPreserveAspectRatio -
SVGRectУстаревший -
SVGStringList -
SVGTransform -
SVGTransformList
Анимированный тип
-
SVGAnimatedAngle -
SVGAnimatedBoolean -
SVGAnimatedEnumeration -
SVGAnimatedInteger -
SVGAnimatedLength -
SVGAnimatedLengthList -
SVGAnimatedNumber -
SVGAnimatedNumberList -
SVGAnimatedPathDataУстаревший -
SVGAnimatedPoints -
SVGAnimatedPreserveAspectRatio -
SVGAnimatedRect -
SVGAnimatedString -
SVGAnimatedTransformList
-
Контроль времени элемента -
Событие времени
Другие интерфейсы SVG
-

 Энергоэффективность достигается также снижением температуры во время отсутствия хозяина и ночью. Так один градус расходует примерно 6% энергопотребления в месяц;
Энергоэффективность достигается также снижением температуры во время отсутствия хозяина и ночью. Так один градус расходует примерно 6% энергопотребления в месяц;

 Если указан правильный объект, он вставляется в дерево непосредственно перед первым элементом, не являющимся ни 9, ни0004
Если указан правильный объект, он вставляется в дерево непосредственно перед первым элементом, не являющимся ни 9, ни0004
 Вам следует избегать их использования.
Вам следует избегать их использования. cellPadding
cellPadding 




 Каждая ветвь дерева заканчивается узлом, и каждый узел содержит объекты. Методы DOM обеспечивают программный доступ к дереву. С их помощью вы можете изменить структуру, стиль или содержание документа.
Каждая ветвь дерева заканчивается узлом, и каждый узел содержит объекты. Методы DOM обеспечивают программный доступ к дереву. С их помощью вы можете изменить структуру, стиль или содержание документа. В частности, интерфейс
В частности, интерфейс