Правильная планировка: Как отличить грамотную планировку от плохой: секреты профессионала — INMYROOM
Выбор оптимального варианта планировки квартиры: самые важные нюансы
Правильная планировка квартиры значительно облегчает жизнь ее хозяевам. Удобное расположение и форма комнат, высота потолков, размер и форма окон — все это только кажется мелочью, но, когда покупаешь квартиру в новостройке или старом фонде, хочется, чтобы все было идеально. В этой статье расскажем вам о правилах выбора оптимального варианта планировки квартиры: на что обращать внимание и какие планировки — самые лучшие.
Какие виды планировки бывают
Перед тем как выбрать планировку квартиры, нужно понять, какими именно они бывают. Самые распространенные представлены ниже.
Изолированные комнаты
Пожалуй, лучшая планировка квартир: все комнаты изолированы друг от друга, в них можно попасть только из общего коридора, у них один вход. Минусов у такого варианта нет, разве что комнаты по площади могут быть тесными, но это уже зависит от класса жилья.
Смежно-изолированные комнаты
Обычно такими делают трех- или четырехкомнатные квартиры: часть комнат в них изолирована, а две — смежные. Неплохой тип планировки, если кто-то из ваших домочадцев не против жить в “проходной” комнате или у вас есть возможность устроить там общую комнату, например, зал.
Неплохой тип планировки, если кто-то из ваших домочадцев не против жить в “проходной” комнате или у вас есть возможность устроить там общую комнату, например, зал.
Смежные комнаты
Как правило, это двухкомнатные квартиры, где в первую комнату попадают через коридор, а уже из нее — во вторую. Эта планировка сегодня не используется в новостройках, так как признана самой неудобной для жизни, а такие квартиры пользуются низким спросом на рынке недвижимости.
Гостинка
Создана для жизни 1 человека, раньше такие квартиры строили при заводах, крупных предприятиях, чтобы сотрудники могли проживать недалеко от работы. Главное было — обеспечить человеку крышу над головой, поэтому о комфорте никто не заботился. В гостинке 1 комната, а маленькая кухонька располагается прямо в коридоре, санузел смежный. Сегодня такое жилье не строят.
Малосемейка
Еще один “привет из прошлого”. Это тоже маленькая однокомнатная квартира, правда, в ней могут быть лоджия или балкон, да и по площади она чуть больше. Стоит дешево, на этом все преимущества заканчиваются.
Стоит дешево, на этом все преимущества заканчиваются.
Студия
Очень современный и даже модный тип жилья. Квартира представляет собой единое пространство, где изолирован лишь санузел. Площадь ее меньше стандартной “однушки”, но и стоит студия дешевле. Такую планировку стоит выбирать одиноким людям или молодой паре, которая не собирается заводить детей. Для семьи же такая квартира будет неудобной.
Свободная планировка
Вот уж где можно проявить полет фантазии, правда, тоже ограниченный. Стен тут действительно нет, и вы можете сами решить, где их ставить, сколько у вас будет комнат, определяете их форму, площадь и т. д. Однако “двигать” кухню и санузел нельзя, а планировку все равно надо будет узаконить. В целом это хороший вариант для творческих людей.
Чаще всего квартиры свободной планировки предлагаются в домах премиум-сегмента, где хозяева привыкли обустраивать жилье с нуля по-своему.
Европейская планировка
Эта планировка чем-то похожа на студию: в ней кухня тоже совмещена с одной из комнат, но также есть другие изолированные комнаты. Т. е. вы получаете и место для уединения, и место для общих сборов семьей, где можно поесть, поиграть, пообщаться и т. д. На сегодня такая планировка выбилась в ряды самых популярных, ведь в ней удобно жить даже большой семье.
Т. е. вы получаете и место для уединения, и место для общих сборов семьей, где можно поесть, поиграть, пообщаться и т. д. На сегодня такая планировка выбилась в ряды самых популярных, ведь в ней удобно жить даже большой семье.
Двухуровневая квартира
Такие квартиры часто делают в домах бизнес-класса: из-за лестницы, которая занимает много места, двухуровневое жилье не может быть маленькой площади. Квартира состоит из двух этажей, это лучшая планировка квартиры для семей, состоящих из двух поколений и живущих вместе.
Самые важные моменты при выборе планировки
Чтобы понимать, как выбрать квартиру с хорошей планировкой, нужно знать, на какие именно моменты в первую очередь обращать внимание. Мы собрали самые важные из них в этой статье.
Форма комнаты
Лучший вариант планировки — классические прямоугольные комнаты или квадраты. В них легко делать ремонт, их можно обставить стандартной мебелью даже без помощи дизайнера.
Слишком длинные вытянутые комнаты доставят неудобства: обставлять их придется очень тщательно, чтобы пространство смотрелось гармонично и было достаточно свободного места.
Комнаты с различными нишами, выступами, эркерами смотрятся оригинально, но учтите, что эти элементы надо правильно обыграть, иначе они доставят неудобство. Лучше доверить ремонт профессионалам — строителям, дизайнерам.
Высота потолков
Оптимальный вариант — около 2,8 метра (от 2,5 до 3,2 в среднем). Высокие потолки хороши, пока дело не доходит до подбора штор — часто стандартные оказываются короткими. Однако, если вы планируете делать в квартире подиум, наливные полы, учитывайте, что они “съедят” часть высоты.
Соответствие пропорций
Если вы собираетесь переезжать со своей мебелью, имеет смысл хотя бы примерно просчитать, как станет диван, шкаф, другие габаритные предметы в комнаты, будут ли они соответствовать тому стилю, к которому вы привыкли.
Также осмотрите помещения и оцените, насколько гармонично пространство. Например, если зал очень большой, а спальня хозяев маленькая, вам может быть психологически некомфортно.
Площадь коридоров
В домах старой планировки зачастую коридоры длинные и узкие, извилистые. Они занимают полезную площадь квартиры, но не используются жильцами: в них невозможно проводить время, поставить мебель или другие предметы и т. д.
Они занимают полезную площадь квартиры, но не используются жильцами: в них невозможно проводить время, поставить мебель или другие предметы и т. д.
Балконы и лоджии
Чего только ни хранят наши сограждане на балконах: лыжи, коляски, санки, закатки. Оптимально, если в квартире будет хотя бы один балкон — на нем можно сушить вещи, выращивать цветы и т. д. Лоджия всегда застеклена и не выступает за пределы дома, ее можно использовать как небольшую комнатку, кабинет.
Освещенность и окна
В хорошо освещенной солнечной квартире вряд ли заведется плесень, а настроение жильцов всегда будет лучше, чем в темном мрачном жилье. Даже риелторы говорят, что такую квартиру проще продать — она смотрится более привлекательной в глазах покупателя.
Окна в идеале должны выходить на разные стороны дома, чтобы была возможность устроить сквозняк и проветрить квартиру. Кроме того, обратите внимание, чтобы окна не были закрыты деревьями, зданиями и сооружениями.
Выбор оптимального варианта планировки — сложная задача, ведь часто дело упирается еще и в ограниченный бюджет покупателя квартиры. Тем не менее постарайтесь определить, какие критерии для вас важны, и ищите именно такое жилье, ведь вам предстоит жить в нем много счастливых лет.
Тем не менее постарайтесь определить, какие критерии для вас важны, и ищите именно такое жилье, ведь вам предстоит жить в нем много счастливых лет.
5 правил удачной планировки – Studio Line
Опубликовано: Автор: Nataliya Kyrpa
Как известно, дизайн интерьера – это не только красивая картинка. Эффектные визуализации всегда только вершина айсберга. Основные преимущества работы с дизайнером намного глубже и раскрываются в основной своей массе на стадии планировки. Секреты последней мы немного и приоткроем в этой статье.
Почему заказчики обращаются в дизайн-студию? Как показала наша практика, создание концепта и сами визуализации стоят для потенциального клиента на втором месте. Ведь, каждый считает что у него достаточно вкуса для того, чтобы подобрать материалы и их скомпоновать. Хотя, конечно же у дизайнера больше знаний в основах композиции, цветоведении и других премудростях дизайна и художественного оформления интерьеров.
Сегодня мы не будем разбирать работу дизайнера углубленно, однако попробуем подбить основные правила грамотной планировки. Итак..
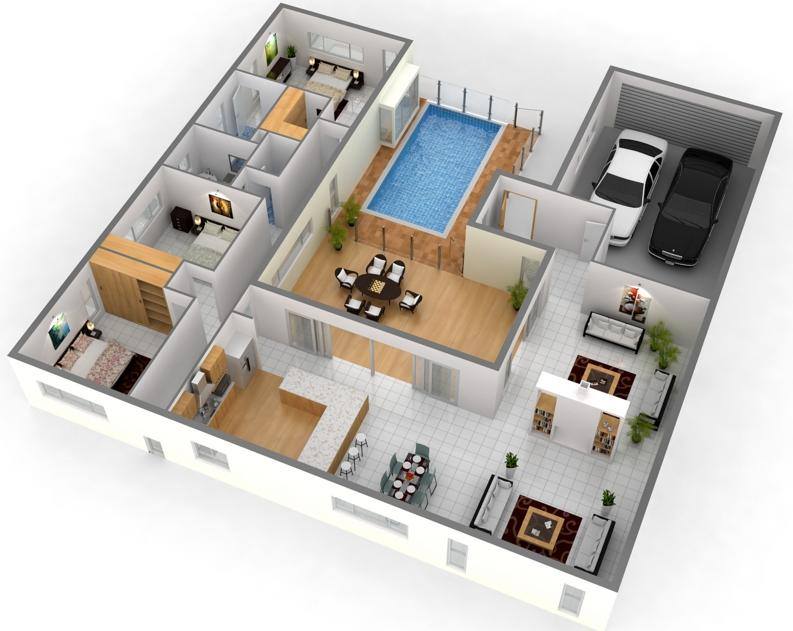
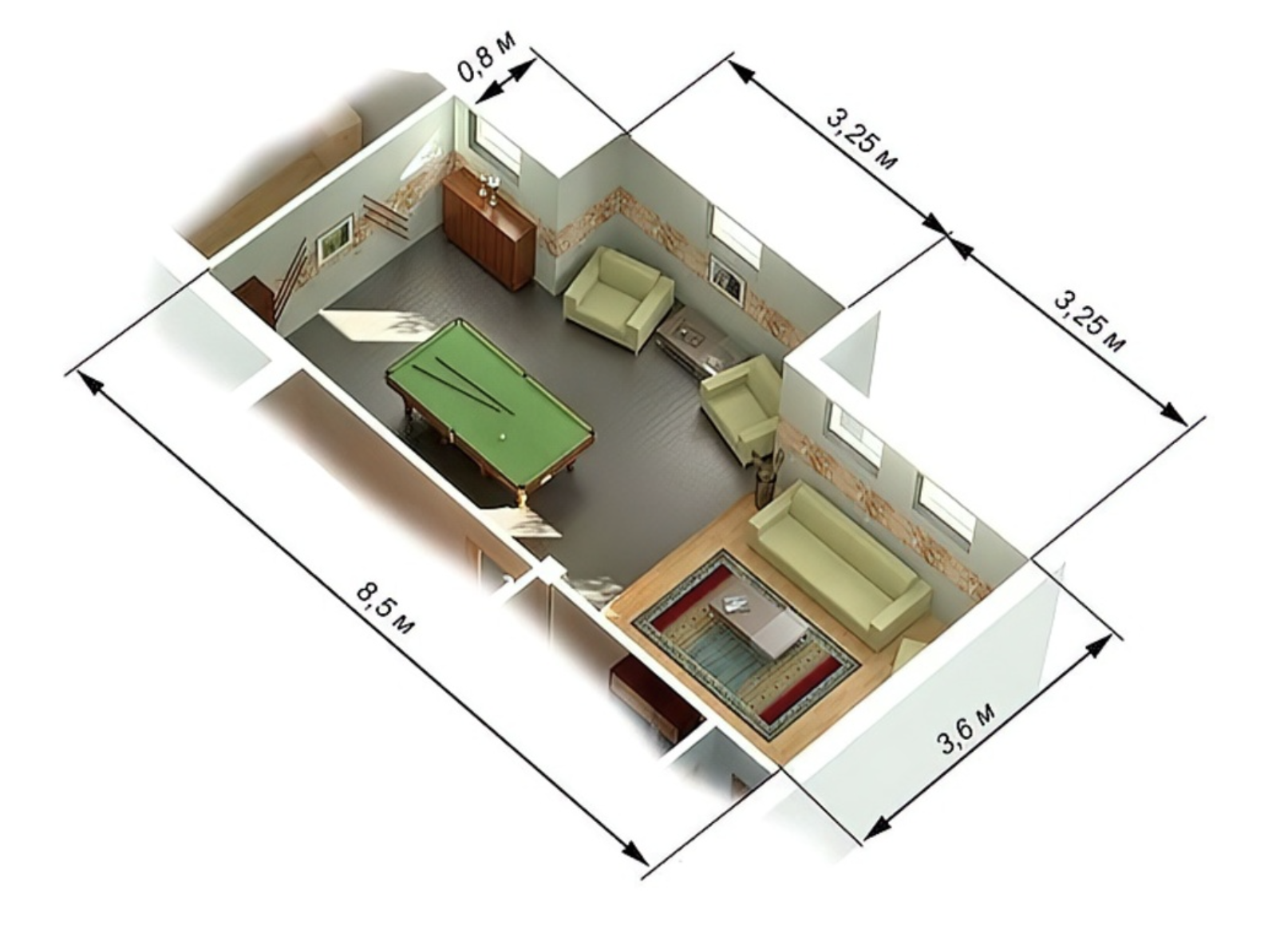
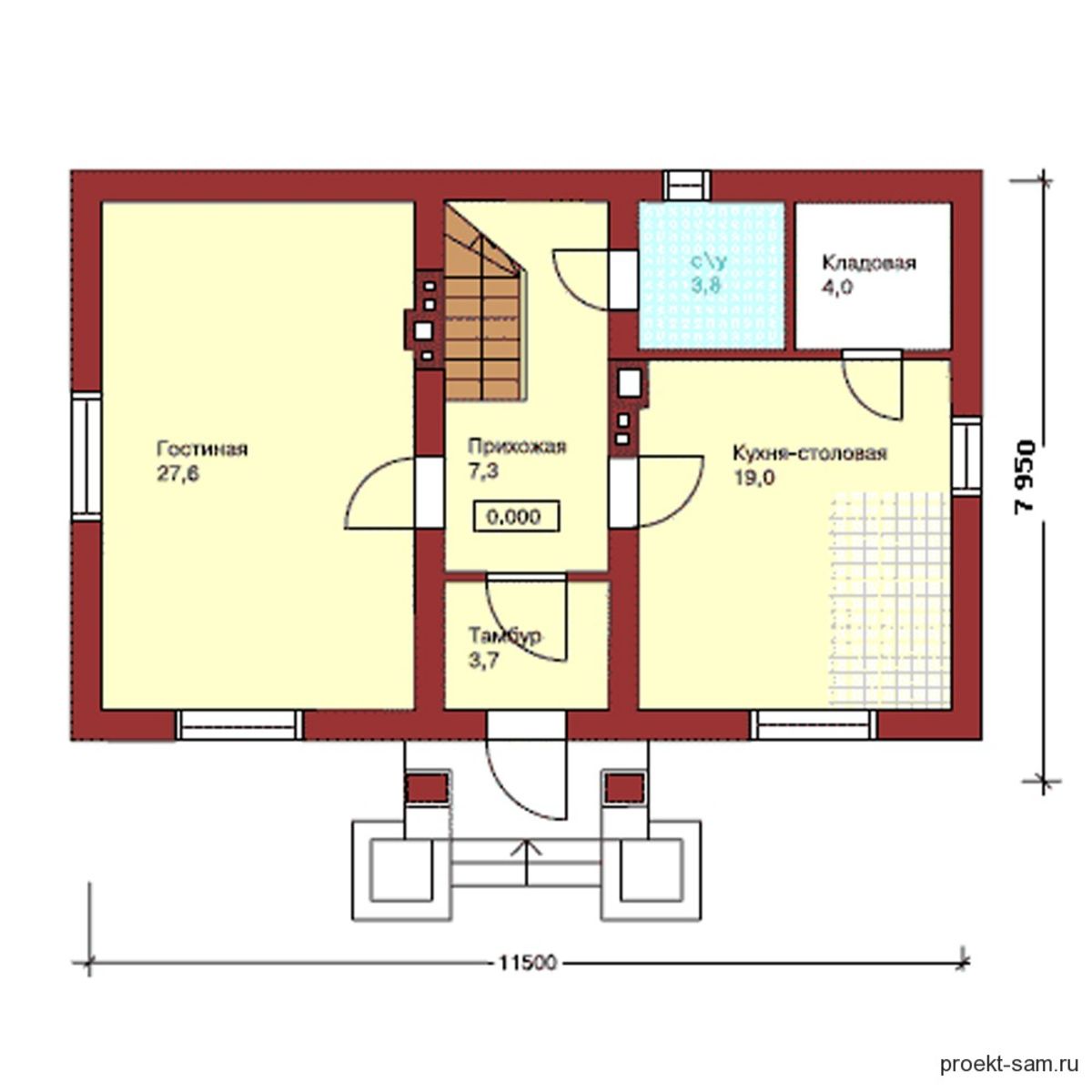
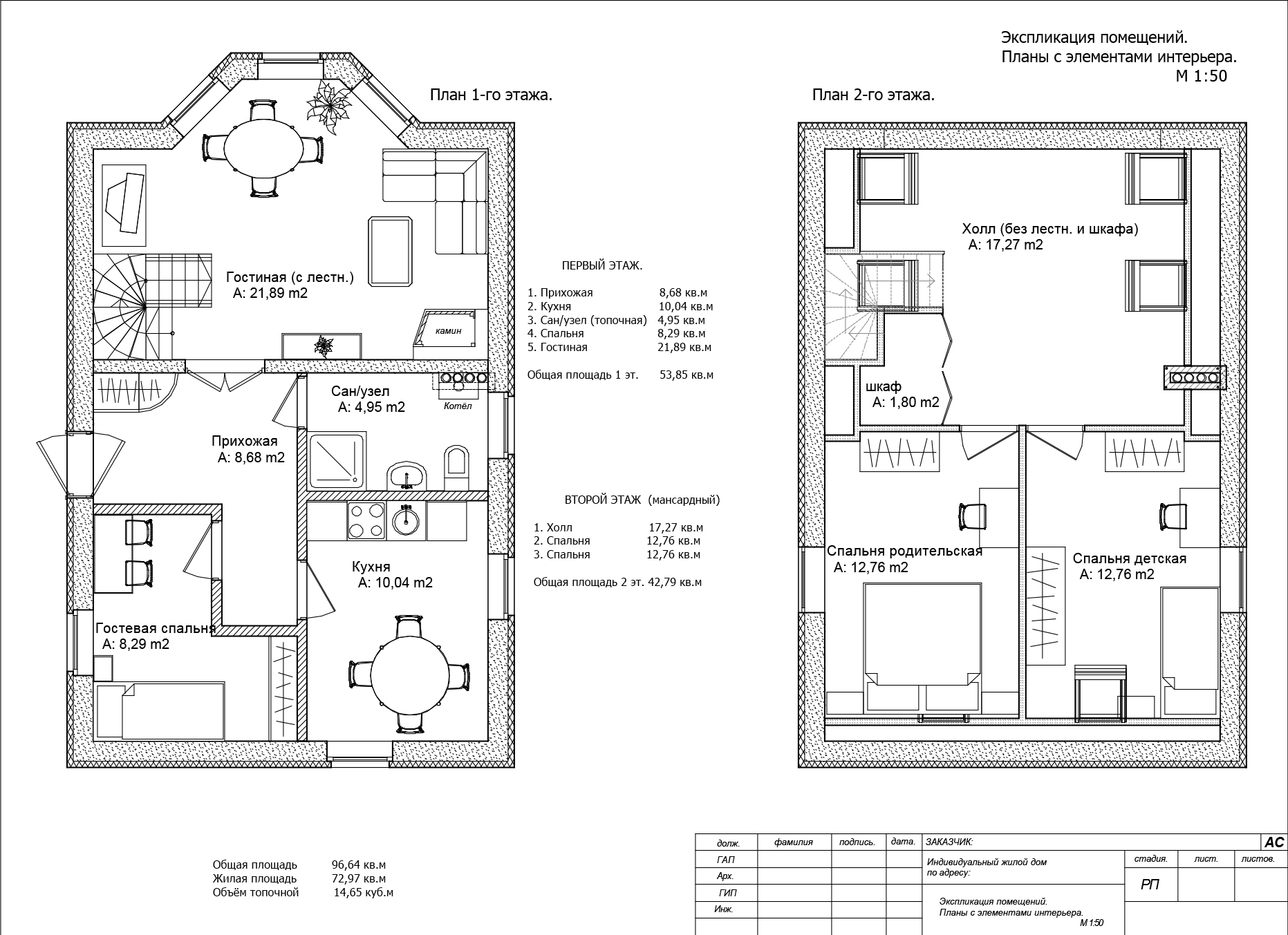
1. Правильная планировка подразумевает разделение площади на две основные зоны – общую и приватную
К общей зоне мы относим прихожую, кухню, гостиную (или кухню, совмещенную с гостиной), кабинет или библиотеку, гостевой или общий санузлы. Определение же приватной зоны понятно из самого названия. Это спальни, санузел или ванная при них, гардеробная комната, спортзал и т. д. То есть, зона “ночная” – зона отдыха, куда не приглашают гостей. В частных домах возможна и даже необходима третья зона – хозяйственная. Это котельная, общая гардеробная у входа, прачечная, кладовая, гараж и пр. Главной задачей
д. То есть, зона “ночная” – зона отдыха, куда не приглашают гостей. В частных домах возможна и даже необходима третья зона – хозяйственная. Это котельная, общая гардеробная у входа, прачечная, кладовая, гараж и пр. Главной задачей
2. Рациональная планировка должна быть оправданной
Что же имеется ввиду? К примеру, перенос мокрых зон. Особенно это касается санузла. Мы согласны, что в старых постройках, да и во многих новостройках, застройщик не особо заморачивался с эргономикой пространства.
Касательно переноса мокрых зон важно помнить несколько правил согласно ДБН и СНиП. К примеру, нельзя расширять санузлы за счет жилых комнат (за счет гостиной или спальни, к примеру), однако можно за счет нежилых – прихожей, кладовой и т. д. Жилые же комнаты за счет нежилых расширять можно, но необходимо учитывать практичность и целесообразность этого шага. К примеру, стоит подумать приятно ли Вам будет в спальне или гостиной слушать слив соседского унитаза (стояк то остается на месте и будет слышим, как бы Вы его не звукоизолировали). Так же нельзя санузел и кухню менять местами, исключение составляют только случаи, когда Вы проектируете двухэтажные апартаменты, где кухня и санузел находятся на втором этаже или же под квартирой нет жилого помещения (квартира на первом этаже, а под ней подвал).
д. Жилые же комнаты за счет нежилых расширять можно, но необходимо учитывать практичность и целесообразность этого шага. К примеру, стоит подумать приятно ли Вам будет в спальне или гостиной слушать слив соседского унитаза (стояк то остается на месте и будет слышим, как бы Вы его не звукоизолировали). Так же нельзя санузел и кухню менять местами, исключение составляют только случаи, когда Вы проектируете двухэтажные апартаменты, где кухня и санузел находятся на втором этаже или же под квартирой нет жилого помещения (квартира на первом этаже, а под ней подвал).
3. Не всегда есть резон разбивать площадь на много мелких комнат.
Перед тем, как делать планировку и ремонт нужно чётко определить, кто будет проживать в квартире – количество человек, их пол и возраст, а так же планируются ли ещё дети в будущем. Именно от этого и нужно отталкиваться, а не от того как сделать из однушки двушку или из двушки трешку, лишь бы комнат побольше.
Дизайн интерьера квартиры в ЖК Ультра (Харьков)
4. Используйте каждый сантиметр полезной площади.
Если Вы счастливый обладатель малогабаритной или среднестатистической по площади квартиры, то не пренебрегайте даже самыми небольшими участками площади, чтобы задействовать их и сделать функциональными. К примеру, встроенная мебель под заказ решает массу проблем с хранением. Вместо одного габаритного шкафа, можно сделать встроенную мебель для хранения с открытыми и закрытыми полками, выдвижным столом или другим наполнением.
5. Расширяйте жилплощадь за счёт лоджии
Присоединив лоджию к жилому пространству, Вы получаете ещё 3-6 м2 полезной площади. Это может быть рабочая зона

Расширение кухни с помощью лоджии (дизайн интерьера 3-хкомнатной квартиры в г. Полтава).
Грамотная планировка – это основа всего. Без умения работать с формой и пространством очень сложно сделать действительно хороший и продуманный проект. А ещё сложнее, его реализовать. Поэтому, начиная ремонтные работы желательно все же иметь чёткий и понятный для строителей распечатанный план. Это позволит Вам хотя бы на 80% быть уверенным в положительном исходе ремонта и насладиться каждым квадратным метром в последствии.
* Фотоматериалы данной статьи, кроме подписанных, взяты из свободного доступа сети Интернет и не являются интеллектуальной собственностью автора.
Рубрика: Заметки дизайнера, Отделка помещенийМетки: дизайн, дизайн-проект, интерьер, перепланировка, планировка квартиры, ремонт, эргономикаМакет или макет — в чем разница?
Графические дизайнеры продуманно разрабатывают макеты, чтобы сделать информацию визуально привлекательной и удобной для чтения. Или у них макет выкладывает ?
Или у них макет выкладывает ?
Выбор между сложными словами и их отдельными словами мучил писателей на протяжении веков. Даже большинство текстовых процессоров не обнаружат некоторые из этих ошибок, поэтому вам нужно быть осторожным, чтобы всегда использовать каждую из них правильно.
По правде говоря, и макет , и макет являются полезными и правильными конструкциями этого термина. Единственная разница между ними заключается в соответствующих им частях речи.
В чем разница между макетом и макетом?
В этом посте я сравню макет с макетом . Я буду использовать каждое из этих слов в нескольких примерах предложений, чтобы вы могли видеть, как они появляются в контексте.
Кроме того, я покажу вам полезный инструмент памяти, который позволит выбрать макет или макет гораздо проще.
Когда использовать макет
 Макет — это способ организации вещей , особенно визуально или пространственно. Первая полоса газеты, например, имеет тщательно продуманный макет. Как и план роскошного отеля.
Макет — это способ организации вещей , особенно визуально или пространственно. Первая полоса газеты, например, имеет тщательно продуманный макет. Как и план роскошного отеля.Вот еще несколько примеров,
- «Мик хочет макет к 17:00. сегодня вечером, чтобы мы могли пойти в печать, — сказал Алтон.
- Эдгар изучил схему гигантского офисного здания на карте, вывешенной рядом с лифтами.
- Apple Inc. добилась судебного решения, позволяющего компании зарегистрировать расположение своих розничных магазинов в Европейском Союзе в качестве товарного знака, являющегося продолжением ее интеллектуальной собственности, которую она уже приобрела в США — The Wall Street Journal
Слово макет используется с середины 19 века. Это соединение слов , , и , , подробнее об этом ниже.
Когда использовать макет
Что означает раскладка? Lay out — глагольная фраза. Обычно это означает , чтобы устроить что-то .
Обычно это означает , чтобы устроить что-то .
Lay — переходный глагол. Переходные глаголы принимают прямое дополнение или существительное, над которым выполняется действие в предложении.
Lay всегда транзитивна, то есть не может использоваться без прямого дополнения. Во фразе выложить out — это наречие, которое указывает, как или где что-то уложено.
Вот несколько примеров.
- Убийца любит выкладывать внутренности своих жертв по образцу, который дает подсказку о его следующем нападении.
- Художники по костюмам часто заранее раскладывают ткань, которую они будут использовать для проекта, чтобы убедиться, что у них достаточно ткани и что она выглядит привлекательно.
- Бонер, завершивший свою карьеру обращением Папы Франциска в четверг, после обращения папы встретился с горсткой наиболее консервативных республиканцев, чтобы изложить свой план финансирования правительства. – Вашингтон Пост
Макет используется с 16 века.
Уловка, позволяющая запомнить разницу
Теперь давайте рассмотрим уловку, позволяющую запомнить раскладку и раскладку .
Lay out — это глагольная фраза, а layout — это существительное, поэтому выбор зависит от контекста предложения.
- Если вам нужен глагол, используйте layout .
- Если вам нужно существительное, выберите соединение макет
Так как слово выложить само по себе является глаголом, несложно запомнить, что фраза выложить действует таким же образом и в предложении.
Резюме
Это макет или макет? Оба эти слова имеют допустимое употребление в правильном английском языке; вы должны выбирать в соответствии с тем, как вы используете термин в предложениях.
- Компоновка — это существительное, означающее то, как что-то устроено .
- Разложить — это глагольная фраза, которая относится к акту организации чего-либо.

Содержимое
Что вам подходит? — Smashing Magazine
- 14 минут чтения
- Кодирование, Макеты, CSS
- Поделиться в Твиттере, LinkedIn
Об авторе
Редакция Smashing раз в две недели готовит выпуски информационного бюллетеня с большой любовью и признательностью за старую добрую сеть с последними советами и рекомендациями для … Больше о Разрушение ↬
Проблема не давала покоя веб-дизайнерам в течение многих лет: фиксированный, гибкий, эластичный или гибридный макет? Каждый вариант имеет свои преимущества и недостатки. Но окончательное решение настолько зависит от удобства использования, что его нельзя принимать легкомысленно. Итак, при всей путанице, есть ли верное решение? Принимая во внимание несколько факторов и правильно настроив окончательный дизайн, вы можете получить успешный дизайн макета, который пожинает все преимущества. В этой статье обсуждаются плюсы и минусы каждого типа макета. Любой из них можно использовать для создания успешного макета веб-сайта, если вы помните об удобстве использования.
Любой из них можно использовать для создания успешного макета веб-сайта, если вы помните об удобстве использования.
К чему все эти споры? Дизайн веб-страницы сводится к удобству использования, и это может быть трудно сбалансировать, потому что пользователи веб-сайта могут учитывать множество различных переменных среди них.
Больше после прыжка! Продолжить чтение ниже ↓ При разработке макета веб-сайта для большой аудитории дизайнер должен учитывать следующие потенциальные различия между посетителями: Не имея стандартного размера веб-сайта для работы, веб-дизайнеры сталкиваются с многочисленными проблемами, когда приходит время приступить к работе. Хотя большинство дизайнеров и разработчиков сочли бы определение фиксированного и изменчивого макета веб-сайта элементарным, мы рассмотрим это просто для ясности. Фиксированный макет веб-сайта имеет оболочку фиксированной ширины, а компоненты внутри нее имеют ширину в процентах или фиксированную ширину. Важно то, что элемент контейнера (обертки) не перемещается. Независимо от того, какое разрешение экрана у посетителя, он увидит ту же ширину, что и другие посетители. На изображении выше показан общий план макета веб-сайта с фиксированной шириной. Компоненты внутри фиксируются на 520, 200 и 200 пикселей соответственно. А 9Ширина 60 пикселей стала стандартом в современном веб-дизайне, поскольку предполагается, что большинство пользователей веб-сайтов просматривают сайт с разрешением 1024×768 или выше. В гибком макете веб-сайта, также называемом гибким макетом, большинство компонентов внутри имеют ширину в процентах и, таким образом, подстраиваются под разрешение экрана пользователя. На изображении выше показан гибкий (жидкий) макет веб-сайта. Многие дизайнеры предпочитают фиксированные макеты гибким, потому что их легче сделать и они обеспечивают большую уверенность в том, что то, что видит дизайнер, видит и пользователь. Тем не менее, плюсы и минусы выявляются даже при дизайне с гибкой компоновкой. Вот пять примеров от дизайнеров, которые максимально эффективно используют макеты с фиксированной шириной. Эти веб-сайты включают в себя множество элементов дизайна, идеальный сценарий для использования фиксированной раскладки . Дизайнеры имеют больший контроль над размещением дополнительных элементов дизайна вокруг областей содержимого и могут более точно работать с шириной содержимого и навигации. Обратите внимание, что во всех этих примерах дизайнеры используют непрерывное изображение для работы с большими разрешениями экрана. Если вы выбрали фиксированный дизайн страницы, вы должны знать эти несколько приемов, чтобы обойти недостатки этого макета и создать успешный дизайн. Сегодня большинство дизайнеров исходят из того, что большинство пользователей Интернета имеют разрешение экрана 1024×768 или выше. Согласно опросу, опубликованному W3Schools, это не так (обратите внимание, что к статистике W3Schools следует относиться с долей скептицизма, подробнее об этом ниже): Как видите, 640×480 даже не регистрируется на графике. Анализ W3Schools показал, что 0% пользователей имеют такое разрешение экрана. Хотя на самом деле у некоторых пользователей действительно есть такое разрешение экрана, статистика показывает, что они составляют достаточно небольшой процент, поэтому дизайнеры должны иметь возможность игнорировать размер и при этом предлагать широкие возможности использования. Даже для людей, которые используют этот размер разрешения, они, вероятно, используют его в основном на небольших портативных компьютерах и обычно не используют его в качестве основного разрешения экрана. Однако эти статистические данные, вероятно, не так точны , как можно было бы надеяться. Поскольку посетители W3Schools в основном принадлежат к определенной демографической группе (дизайнеры и разработчики), информация немного предвзята. Другие исследовательские источники показывают другие результаты, но лишь незначительно. Согласно статистике резолюций от отдельных компаний в 2009 г., разрешение экрана 800×600 было замечено менее чем у 10% пользователей. Следующая интересная таблица взята с сайта SohTanaka.com, чей блоггер провел небольшое исследование, сравнивая, как некоторые из крупнейших веб-сайтов приспосабливаются к разрешению экрана в феврале 2006 г. по сравнению с февралем 2008 г. Для всех четырех основных веб-сайтов, участвовавших в исследовании, полный оборот. Другие исследования разрешения экрана см. в следующих источниках: При всем при этом большинство дизайнеров выбирают фиксированную ширину 960 или 760 пикселей . Макет шириной 960 пикселей хорошо смотрится для пользователей с разрешением 1024×768 или выше, с небольшим пространством для полей. Для дизайнеров, которые хотят разместить примерно 10% пользователей с разрешением экрана 800×600, макет шириной 760 пикселей работает хорошо и по-прежнему подходит для больших экранов. При работе с дизайном с фиксированной шириной убедитесь, что по крайней мере центрирован обертывающий div, чтобы сохранить ощущение баланса ( Дизайнеры могут не использовать гибкий дизайн страницы по разным причинам, но преимущества макета часто упускаются из виду. Ниже приведены плюсы и минусы, о которых следует подумать при рассмотрении гибкого дизайна веб-страницы. Ниже приведены два дизайна, в которых ширина в процентах используется для соответствия различным разрешениям экрана. Первый пример в каждом наборе изменяет ширину содержимого в соответствии с шириной экрана, а второй снимок экрана использует различную ширину для пустого пространства. Несмотря на то, что плавные макеты могут представлять некоторые проблемы, некоторые из этих проблем можно решить с помощью нескольких приемов. Чем меньше гибкий веб-дизайн зависит от графики и сложных методов , тем легче будет его создавать и поддерживать. Он также будет более совместим с альтернативными разрешениями экрана. Благодаря более чистому коду и дизайну проблемы совместимости легче предотвращать, находить и устранять. Smashing Magazine, например, использует гибкий макет веб-страницы, и для простоты расширяется только верхняя черно-оранжевая панель навигации, в зависимости от ситуации пользователя. В противном случае область содержимого расширяется и сужается по мере необходимости, а разумное использование CSS охватывает ситуации, в которых боковая панель и внутреннее содержимое могут конфликтовать. Два свойства CSS, min-width и max-width, можно использовать для создания фиксированной ширины, если экран пользователя слишком мал или слишком велик для использования макета. В этом случае макет получает полосу прокрутки и функционирует как макет с фиксированной шириной. Просмотрите страницы W3Schools в свойствах CSS min-width и max-width ниже для получения более подробной информации: К сожалению, большинство версий Internet Explorer не поддерживают параметры min-width и max-width. При работе с макетами веб-страниц существует третий вариант. Дизайнеры иногда предпочитают эластичный дизайн, потому что он смешивает два других основных типа макета . Он работает, измеряя все элементы с помощью em. Цитата ниже точно объясняет, что такое em и почему он может быть полезен. Хотя предполагается, что эластичный дизайн предлагает больше преимуществ, он все же имеет свои плюсы и минусы, как и два других стиля макета. Эластичный и гибкий макеты невероятно похожи внешне, настолько, что их обычно путают друг с другом. Выбор между фиксированным и изменчивым веб-сайтом во многом зависит от типа самого веб-сайта. Взвесьте вышеперечисленные плюсы и минусы, чтобы определить правильное решение для вашего сайта. Веб-сайт портфолио, например, лучше всего отображать в макете с фиксированной шириной, чтобы у вас было больше контроля над дизайном. Вы не только сможете лучше контролировать расположение отдельных элементов в дизайне, но и изображения в витрине вашего портфолио будут лучше обрабатываться с фиксированной шириной. Многие дизайнеры, а не только те, у кого есть портфолио, могут предпочесть макеты с фиксированной шириной для простота использования и уверенность, которую он дает им . Любой дизайнер, который ищет 100% совместимость , должен потратить время на настройку гибкого макета. Все еще не можете решить? Эластичный или частично эластичный дизайн все еще возможен. При правильном использовании эластичные макеты могут принести самые большие преимущества по сравнению с обоими другими типами<. Дизайнеры часто применяют принцип эластичного макета при использовании em для шрифтов и контейнеров, а затем используют разумное сочетание процентов и ширины пикселей для установки остальных элементов макета. Комментарий Хайди Кул о фиксированной, жидкой и эластичной компоновке
Этот дизайнер делает несколько замечательных замечаний о работе с другими людьми, которые будут использовать макет и могут не так много знать о веб-дизайне: Комментарий от madr к записи Куда пропали все гибкие конструкции?
Здесь сделаны еще два хороших замечания об использовании макетов с фиксированной шириной: Все браузеры, кроме Safari 3 и ниже (будет Safari 4), Firefox 2 и ниже и IE6 и ниже (которые скоро будут считаться устаревшими/устаревшими) поддерживают масштабирование страницы вместо изменения размера текста , что делает время, необходимое для создания гибкого и эластичного дизайна, неоправданным, поскольку большинство посетителей даже не заметят этого». Комментарий jphilapy к записи Куда пропали все гибкие конструкции?
Два хороших момента в поддержку макетов с плавной шириной: Мобильные телефоны, такие как iPhone, и игровые приставки становятся реальной альтернативой просмотру веб-страниц. Как правило, эти устройства имеют меньшее разрешение и могут извлечь выгоду из гибкого веб-дизайна». Комментарий от Calrion о макетах с гибкой и фиксированной шириной
Прозрачный чехол для использования эластичных дизайнов: Я пользователь Windows, и я максимизирую. В основном я максимизирую, потому что я могу лучше рассмотреть любое приложение, которое я использую, и потому что у меня обычно много мусора на моем рабочем столе. Кроме того, при максимальном увеличении моего браузера (Firefox) остается максимальное пространство для элементов интерфейса, в частности панели инструментов ссылок и области вкладок. С точки зрения удобства использования жидкость , вероятно, лучше всего подходит для опытных пользователей , так как ширина их браузера находится под контролем. Комментарий Георга к записи о макетах с плавающей и фиксированной шириной
Объяснение того, как один дизайнер использует сочетание всех трех элементов для достижения наилучших результатов: Использование минимального/максимального значения для всей страницы, чтобы оно оставалось в пределах 600–1200 пикселей и центрировалось выше. Те же хаки для IE/win. Тестирование всего на экранах шириной от 600 до 2400, а остальное оставить каждому посетителю. Текстовые строки не станут слишком широкими (максимум 600 пикселей), а страница не порвется слишком рано под нагрузкой. 1. Разница между фиксированным и изменчивым макетом

Фиксированные макеты веб-сайтов
Гибкие макеты веб-сайтов
 В то время как некоторые дизайнеры могут задавать заданную ширину определенным элементам в гибких макетах, например полям, в макете обычно используется ширина в процентах, чтобы представление настраивалось для каждого пользователя.
В то время как некоторые дизайнеры могут задавать заданную ширину определенным элементам в гибких макетах, например полям, в макете обычно используется ширина в процентах, чтобы представление настраивалось для каждого пользователя. 2. Фиксированный дизайн веб-страницы
Pros

Минусы
Примеры макетов с фиксированной шириной

3. Как обойти недостатки фиксированного дизайна веб-страницы
Глядя на статистику

 Даже крупнейшие интернет-компании теперь предполагают, что их аудитория имеет большее разрешение экрана.
Даже крупнейшие интернет-компании теперь предполагают, что их аудитория имеет большее разрешение экрана. 960px или 760px?
Всегда центрируйте макет
margin: 0 auto; обычно помогает). В противном случае для пользователей с большим разрешением экрана весь макет будет спрятан в углу.
4. Гибкий дизайн веб-страницы
Pros
Минусы

Примеры гибкого дизайна страниц
5. Приведение гибкого дизайна веб-страницы в действие
Использование простого дизайна

Min-width и Max-width
 Однако обойти это просто с помощью выражения, специфичного для IE. Подробнее об этом читайте в статье Максимальная и минимальная высота и ширина в Internet Explorer.
Однако обойти это просто с помощью выражения, специфичного для IE. Подробнее об этом читайте в статье Максимальная и минимальная высота и ширина в Internet Explorer. «Пиксель — это немасштабируемая точка на экране компьютера, тогда как em — это квадрат размера шрифта. Поскольку размеры шрифтов различаются, em — это относительная единица, которая соответствует предпочтениям пользователей в отношении размера текста».
— Патрик Гриффитс, A List Apart
Pros
 Цель состоит в том, чтобы все увеличивалось или уменьшалось пропорционально предпочтениям пользователя.
Цель состоит в том, чтобы все увеличивалось или уменьшалось пропорционально предпочтениям пользователя. Минусы
Примеры эластичного дизайна страницы
 Однако эластичные конструкции используют em вместо процентов и зависят в первую очередь от размера шрифта. Эти дизайны подстраиваются под размер текста, который пользователи устанавливают для своего браузера.
Однако эластичные конструкции используют em вместо процентов и зависят в первую очередь от размера шрифта. Эти дизайны подстраиваются под размер текста, который пользователи устанавливают для своего браузера. 7. Что подходит для вашего сайта?
 В таком случае основная проблема заключается не в избытке пустого пространства на больших разрешениях экрана, а в малом проценте пользователей с маленьким разрешением экрана. Для веб-сайтов с большой аудиторией может быть важно учитывать даже самый маленький процент пользователей. Но даже помимо этого, веб-сайты с большой аудиторией в любом случае должны иметь простой и чистый дизайн, что может быть эффективно реализовано с помощью гибкого макета.
В таком случае основная проблема заключается не в избытке пустого пространства на больших разрешениях экрана, а в малом проценте пользователей с маленьким разрешением экрана. Для веб-сайтов с большой аудиторией может быть важно учитывать даже самый маленький процент пользователей. Но даже помимо этого, веб-сайты с большой аудиторией в любом случае должны иметь простой и чистый дизайн, что может быть эффективно реализовано с помощью гибкого макета. Что говорят другие дизайнеры
«Я возвращаюсь к этому вопросу.
 Мы используем фиксированную ширину на case.edu, потому что:
Мы используем фиксированную ширину на case.edu, потому что:
Как видите, основная часть этих проблем связана с тем, что наши сайты распространяются, создаются и обслуживаются людьми с разным уровнем квалификации. Если бы я работал только над одним сайтом и занимался кодированием, то я бы основывал решение на целях, содержании и т. д.». “ Баннеры и рекламные объявления обычно состоят из изображений и флэш-роликов , что затрудняет создание эластичного или гибкого дизайна.
 Я работаю в газетном мире уже полтора года, и реклама в этих областях действительно святая корова. Так же как и изображения статей, для которых эластичный макет сделал бы область просмотра слишком большой для верхнего изображения.
Я работаю в газетном мире уже полтора года, и реклама в этих областях действительно святая корова. Так же как и изображения статей, для которых эластичный макет сделал бы область просмотра слишком большой для верхнего изображения. «Гибкие сайты можно настроить для работы с разными разрешениями. Нет необходимости в жарких спорах или исследованиях о размерах экрана пользователей. Кроме того, статистика разрешения экрана — это миф; мало кто запускает браузер в полноэкранном режиме, и у многих есть панели инструментов, боковые панели или другие виджеты, которые используют ценное пространство экрана.

«Я думаю, что «эластичный» макет — лучший вариант. Жидкость до точки , затем исправлена, чтобы строки текста и т. д. не становились смехотворно длинными.
 Для менее опытных пользователей лучше всего подойдет эластичный , так как он автоматически не станет слишком широким.
Для менее опытных пользователей лучше всего подойдет эластичный , так как он автоматически не станет слишком широким. «Гибкая основная часть, фиксированные боковые панели и (возможно) некоторые эластичные части — мой предпочтительный метод компоновки. Я всегда держу текстовые области в пределах максимальной ширины 600 пикселей и взламываю IE/win.