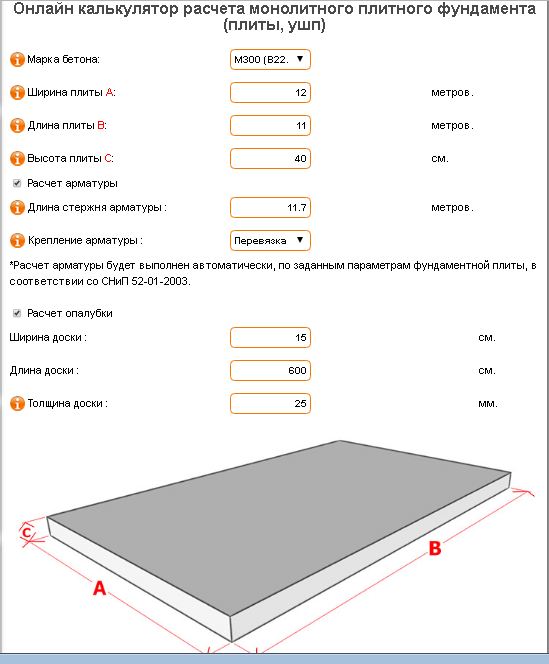
Калькулятор расчета монолитного фундамента: Онлайн калькулятор фундамента монолитная плита
функции floor() и ceil() Python
Функция floor():Метод floor() в Python возвращает пол x, т. е. наибольшее целое число, не превышающее x.
Синтаксис: импортировать математику мат.пол(х) Параметр: x-числовое выражение. Возвращает: наибольшее целое число, не превышающее x.
Ниже приведена реализация метода floor() на Python:
Python
import math
print "math.floor(-23.11) :" , math.floor( 9 0028 |
Вывод:
math.Функция ceil():floor(-23.11) : -24.0 мат.этаж(300.16) : 300.0 math.floor(300.72) : 300.0
Метод ceil(x) в Python возвращает максимальное значение x, т. е. наименьшее целое число, большее или равное x.
Синтаксис: импортировать математику math.ceil(x) Параметр: x: Это числовое выражение. Возвращает: Наименьшее целое число не меньше x.
Ниже представлена реализация метода ceil() на Python:
Python
импорт математика 9002 7 print "math.ceil(-23.11) :" - 23.11 ) print "math.ceil(300.16) :" , math.ceil( 300.16 ) печать "math.ceil(300. , математика .ceil( 300,72 ) |
Вывод:
math.ceil(-23.11) : -23.0 math.ceil(300.16): 301.0 math.ceil(300.72) : 301.0
Использование целочисленного деления и сложения:
В этом подходе x // 1 используется для получения целой части x, что эквивалентно math.floor(x). Чтобы получить потолок x, мы добавляем 1 к целой части x.
Python3
= 4,5
округлено в меньшую сторону = x / / 1 печать (округлено вниз)
округлено вверх = x / / 1 + 1 печать (округление вверх) 9000 7 |
4,0 5.0
Подход:
Код принимает число с плавающей запятой x и использует деление пола, чтобы округлить его до ближайшего целого числа. Затем он печатает результат. Затем он использует деление и сложение для округления x до ближайшего целого числа и выводит результат.
Временная сложность:
Временная сложность функции round() постоянна, что означает, что временная сложность альтернативного кода также постоянна. Временная сложность исходного кода также постоянна, поскольку в нем используется всего несколько простых арифметических операций.
Объемная сложность:
Объемная сложность как исходного кода, так и альтернативного кода постоянна, поскольку они оба используют лишь несколько переменных для хранения ввода и результата.
Последнее обновление: 06 мар, 2023
Нравится статья
Сохранить статью
Унифицируйте и модернизируйте свою веб-архитектуру с помощью Netlify Connect
Новости и объявления
Сегодня Netlify делает смелый шаг в определении того, как строятся современные веб-архитектуры, представляя Netlify Connect, решение для унификации всех данных из любого источника контента.
Путь к этому моменту начался в 2014 году, когда соучредители Netlify увидели значительную возможность совершить революцию в веб-разработке. Идея заключалась в том, чтобы отделить внешний интерфейс или уровень представления от внутреннего стека, что дало возможность Jamstack и рождение Netlify.
С введением этого усовершенствования пришло признание того, что абстрагирование внешнего интерфейса от внутреннего стека может открыть значительные преимущества для предприятий. Разработчики могли настраивать взаимодействие с пользователем и быстрее создавать системы, используя автоматизированную CI/CD, а архитекторы могли внедрять высокопроизводительные интерфейсные фреймворки и лучшие в своем классе серверные решения. За последние 9лет этот современный подход к созданию веб-сайтов привлек более 4 миллионов разработчиков, которые создали более 33 миллионов веб-сайтов.
Хотя многие организации перешли на этот подход Jamstack, многие считают слишком сложным отказаться от существующей монолитной архитектуры и внедрить стек технологий, который лучше отвечает потребностям, характерным для их бизнеса.
Чтобы справиться с этой сложностью и проблемами, связанными с переходом на современную веб-архитектуру, необходим уровень оркестрации, который позволит предприятиям подключать несколько внутренних источников контента, в то же время делая весь контент доступным для развертывания во внешнем интерфейсе в рамках единого рабочего процесса разработчика. В начале 2023 года Netlify приобрела Gatsby, чтобы объединить возможности платформы Netlify с решением Gatsby для объединения данных Valhalla Content Hub. Netlify использовала основу Valhalla Content Hub, усовершенствовала ее и создала единый уровень оркестровки, отвечающий этим потребностям предприятия.
Netlify Connect легко интегрируется с монолитными и автономными CMS-решениями с помощью GraphQL API с интеграцией без кода, что упрощает синхронизацию контента. Этот уровень оркестрации раскрывает все преимущества производительности, гибкости и масштабируемости современной веб-архитектуры, используя ключевые системы и ресурсы без необходимости переплатформы или замены существующих систем .
Основные преимущества Netlify Connect:
- Единый контент: Обеспечивает интеграцию без кода для популярных систем контента и коммерции, таких как WordPress, Shopify и Contentful, значительно ускоряя перенос контента из любого места в единое место.
- Кэшированные данные в Netlify Edge: Данные, синхронизированные из источников контента, хранятся в Netlify Edge, высокопроизводительной глобальной сети корпоративного уровня. В Netlify Edge контент может мгновенно масштабироваться, чтобы справиться с пиковым спросом.

- Консолидированный рабочий процесс: Разработчикам достаточно освоить только один API, чтобы они могли быстро создавать, сотрудничать и выпускать контент из любой пользовательской, устаревшей или современной CMS в рамках единого рабочего процесса.
Для многих предприятий Netlify Connect является отличным первым шагом на пути к модернизации сети, поддерживая несколько стратегий, в том числе: оптимизацию производительности существующих монолитов, повышение скорости и производительности внешнего интерфейса, постепенный переход к полностью компонуемой архитектуре, а также обновление фреймворков внешнего интерфейса или использование систем. Обезглавленный. Кроме того, благодаря объединению всего контента в единый рабочий процесс разработчика, Netlify Connect экономит разработчикам значительное время на создание и обслуживание облачной инфраструктуры, управление конвейерами CI/CD и устраняет необходимость управления обновлениями и системными изменениями в нескольких источниках контента с помощью отдельных API.

 floor(-23.11) : -24.0
мат.этаж(300.16) : 300.0
math.floor(300.72) : 300.0
floor(-23.11) : -24.0
мат.этаж(300.16) : 300.0
math.floor(300.72) : 300.0  72):"
72):"  0
0