Dom технология: Введение — Интерфейсы веб API
Технологии информационного моделирования (TИМ)
О программе
Разработанная совместно с ведущими экспертами ДОМ.РФ, наша программа рассказывает об основах технологий информационного моделирования (ТИМ) и их эффективном применении на всех этапах ваших строительных проектов.
После прохождения обучения вы сможете сформировать дорожную карту дальнейшего развития и внедрения ТИМ в организации, что позволит повысить ваши конкурентные преимущества в строительной отрасли.
Хотите развиваться в области ТИМ? Эта программа – первый шаг к вашим цифровым проектам будущего!
Программа входит в перечень программ дополнительного профессионального образования, рекомендованных Минстроем России
Отзывы
{{ slide.grade }}
/
5
{{ slide.time }}
{{ slide.
{{ slide.grade }}
/
5
Остались вопросы?
задавайте!
Ваш e-mail
{{ textEmailError }}
Ваш вопрос
{{ validErrorTxt }}
Спасибо! Ваш вопрос направлен специалисту.
Ответ будет отправлен на указанный e-mail адрес в ближайшее время.
Скопировать код для вставки
Ширина px
Высота px
Вставляя этот код, вы подтверждаете, что ознакомились с условиями
обработки данных.
Согласие на обработку персональных данных «cookies» на сайте https://дом.рф
Настоящим я, в соответствии со статьей 9 Федерального закона от 27.07.2006 № 152 — ФЗ «О персональных данных», продолжая работу на сайте https://дом.рф (далее – Сайт), выражаю согласие АО «ДОМ.РФ» (ИНН 7729355614, ОГРН 1027700262270, г. Москва, ул. Воздвиженка, д. 10) (далее – Оператор), на автоматизированную обработку, а именно: сбор, запись, систематизацию, накопление, хранение, уточнение (обновление, изменение), извлечение, использование, передачу (предоставление, доступ), обезличивание, блокирование, удаление, уничтожение (далее – Обработка), моих персональных данных в следующем составе: технические данные, которые автоматически передаются устройством, с помощью которого используется Сайт, в том числе: технические характеристики устройства, IP-адрес, информация, сохраненная в файлах «cookies», информация о браузере, дате и времени доступа к Сайту, длительность пребывания на Сайте, сведения о поведении и активности на Сайте в целях улучшения работы Сайта, совершенствования продуктов и услуг Оператора, а также определения предпочтений пользователей, в том числе с использованием метрической программы Яндекс.
Я подтверждаю, что Оператор вправе давать поручения на обработку моих персональных данных ООО «ДОМ.РФ Центр сопровождения» (ИНН 3666240353, ОГРН 1193668037870, Воронежская обл., г. Воронеж, просп. Революции, д. 38, пом. 10), АО «Банк ДОМ.РФ» (ИНН 7725038124, ОГРН 1037739527077, г. Москва, ул. Воздвиженка, д. 10) в целях, указанных в настоящем согласии.
В случае отказа от обработки персональных данных метрическими программами я проинформирован(а) о необходимости прекратить использование Сайта или отключить файлы «cookies» в настройках браузера.
Настоящее согласие действует в течение 1 года с момента его предоставления.
Я уведомлен(а), что могу отозвать настоящее согласие путем подачи письменного заявления в адрес Оператора посредством почтовой связи.
Параметры кредита для расчета ставки:
при первоначальном взносе 30%, срок — 15 лет.
Обязательное страхование недвижимости, личное — по желанию (при отсутствии ставка повышается).
Доход подтверждается справкой 2-НДФЛ.
161 Федеральный закон
Федеральный закон от 24.07.2008 № 161-ФЗ «О содействии развитию жилищного строительства» регулирует отношения между Единым институтом развития в жилищной сфере, органами государственной власти и местного управления и физическими и юридическими лицами.
Закон направлен на формирование рынка доступного жилья, развитие жилищного строительства, объектов инженерной, социальной и транспортной инфраструктуры, инфраструктурной связи. Содействует развитию производства строительных материалов, конструкций для жилищного строительства, а также созданию парков, технопарков, бизнес-инкубаторов для создания безопасной и благоприятной среды для жизнедеятельности людей.
161-ФЗ устанавливает для ДОМ.РФ полномочия агента Российской Федерации по вовлечению в оборот и распоряжению земельными участками и объектами недвижимого имущества, которые находятся в федеральной собственности и не используются.
Получить расчет на e-mail
Расчет отправлен
Проверьте почту, которую указали
Готово
На сайте используются файлы cookie
Оставаясь на сайте, вы выражаете свое согласие на обработку персональных данных в соответствии с политикой АО «ДОМ. РФ»
РФ»
Система умный дом, технологии, оборудование и функции, что входит
Еще недавно система «умный дом» казалась чем-то необыкновенным. Сегодня же ситуация изменилась, а технология стала обыденным элементом современной жизни. Внедрение комплекса дает возможность превратить типовой дом в «умный». Причем для этого не требуются серьезные технические познания и глобальные ремонтные работы.
Содержание:
- Что представляет из себя «умный дом»
- Возможности и преимущества
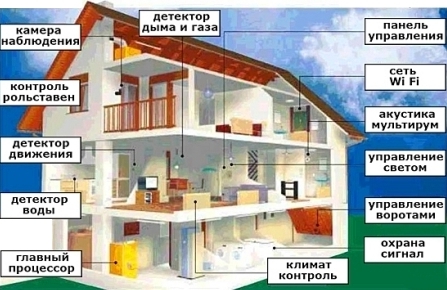
- Основные элементы
- Дополнительные элементы
- Взаимодействие и протоколы
- Варианты работы
- Как происходит управление
Что из себя представляет система
 Его можно настроить и запрограммировать в соответствии с одним или несколькими сценариями, а главная задача «умного дома» заключается в обеспечении безопасности и комфорта пользователей.
Его можно настроить и запрограммировать в соответствии с одним или несколькими сценариями, а главная задача «умного дома» заключается в обеспечении безопасности и комфорта пользователей.
Комплекс включает в себя большое количество объединенных между собой домашних устройств. Все они имеют собственное управление, оснащены сенсорами и датчиками, а также обладают механизмами для обмена данными. Такой подход обеспечивает максимальный уровень автоматизации всех требуемых пользователю процессов.
Наш инновационный дом способен не просто выполнять прямые команды владельца. Он умеет подстраиваться под его привычки, может реагировать на определенные ситуации в соответствии с вложенными в него сценариями. Установка всего оборудования сразу не является обязательной. Комплектация может быть поэтапной с возможностью ее расширения и дальнейшей модернизации.
Возможности системы и ее преимущества
Использование технологии «Умный дом» в квартире имеет практически неограниченные возможности.
- Установка и контроль оптимального температурного режима;
- Настройка автоматического освещения для разного времени суток;
- Управление системами дополнительного обогрева;
- Контроль работы домашних приборов и инженерных систем;
- Взаимодействие с мультимедийным оборудованием;
- Предотвращение утечек газа и воды;
- Имитация присутствия владельца при его отсутствии в доме;
- Комплексное обеспечение безопасности и многое другое.
Активное использование технологичных устройств имеет ряд достоинств:
- Повышение комфорта проживания. Оптимальная температура, уровень влажности, проветривание помещения. При правильном проектировании и настройке для дома с «умными» функциями нет ничего невозможного.
-
Фактор безопасности. Теперь заботу о собственной жизни можно доверить автоматике.
 Современные технологии дают возможность дому не только самостоятельно предотвратить практически любую внештатную ситуацию, но и минимизировать вероятный ущерб за счет принятия необходимых мер.
Современные технологии дают возможность дому не только самостоятельно предотвратить практически любую внештатную ситуацию, но и минимизировать вероятный ущерб за счет принятия необходимых мер. - Простота взаимодействия. Технологичные системы удобны в настройке и управлении. Простой интерфейс не требует привыкания, а его интуитивно понятный формат позволяет использовать доступные возможности без ограничений.
- Завершает перечень преимуществ системы ее экономичность. Рациональное использование бытовых приборов дает возможность сократить расходы электричества на 20-60 %. Причем без малейшего дискомфорта для человека и оборудования.
Основные элементы системы
Любой smart home включает в себя такие модули:
- Контроллер. Основной элемент, которые объединяет все прочие блоки в единое целое. Именно контроллер оценивает работу компонентов, учитывает условия окружающей среды и раздает соответствующие команды отдельным устройствам;
- Датчики.
 Приборы, которые получают данные о состоянии техники и происходящем вокруг. Далее информация передается контроллеру. На основании этих сведений выполняются те или иные действия;
Приборы, которые получают данные о состоянии техники и происходящем вокруг. Далее информация передается контроллеру. На основании этих сведений выполняются те или иные действия; - Актуаторы. Эти модули отвечают за автоматизацию домашних процессов и выполняют полученные команды. Такими устройствами являются реле, светодиодные блоки, диммеры.
Применяются различные технологии программирования контроллера. Можно настроить сценарий включения света в определенной комнате в нужное время. Можно запрограммировать кондиционер на включение при повышении температуры выше определенного уровня. А можно усложнить задачу и задать выполнение нескольких действий одновременно. По запросу пользователя система закроет входную дверь, опустит жалюзи, включит музыку и выполнит любые иные команды.
Дополнительные элементы
Только лишь основными элементами наши дома с интеллектуальными функциями не ограничиваются. Существуют подсистемы, которые призваны расширить их функциональность. В первую очередь речь идет об освещении, контроле климата, домашнем кинотеатре, солнцезащите и безопасности.
В первую очередь речь идет об освещении, контроле климата, домашнем кинотеатре, солнцезащите и безопасности.
Внедрение инновационных технологий в освещение позволяет гибко регулировать параметры работы осветительных приборов. Их можно не только включать и выключать по желанию владельца, но и менять интенсивность свечения. Доступно удаленное включение света и выбор разных режимов работы в зависимости от времени суток.
Солнцезащита в доме с «умными» технологиями обеспечивает беспроблемное управление оснащенными электроприводом солнцезащитными устройствами. Это могут быть шторы, жалюзи, маркизы и прочее. Достаточно одного нажатия на кнопку и в помещении сразу же формируется требуемое освещение.
Климатический контроль позволяет мониторить температуру и состояние воздуха в помещении. Причем не только во время нахождения владельца в доме. Доступно дистанционное управление и работа климатического оборудования в соответствии с одним из заданных сценариев.
Подсистема безопасности отвечает за бесперебойную работу сигнализации, контролирует противопожарный модуль и мониторит состояние коммуникационных систем. Она же обеспечивает своевременное оповещение хозяев о внештатных или форс-мажорных ситуациях.
Мультимедийная система отвечает за управление имеющейся аудио- и видеотехникой, а также сопутствующими устройствами. Технология дает возможность обеспечить комфортное воспроизведение контента с созданием в помещении максимально благоприятных условий. Это может быть приглушение света, включение контурной подсветки, отключение кондиционера и многое другое.
Итоговая комплектация созданного на базе «умных» технологий дома может иметь существенные отличия. Вы можете дополнительно заказать модули для управления замками, ухода за придомовой территорией и садом, контроля канализации и водоснабжения. Все более популярными становятся «умные» крыши с озеленением и солнечными батареями. Они также нуждаются в контроле. Конкретный выбор в пользу тех или иных элементов каждый владелец делает самостоятельно.
Они также нуждаются в контроле. Конкретный выбор в пользу тех или иных элементов каждый владелец делает самостоятельно.
Взаимодействие элементов и используемые протоколы
Обмен данными внутри системы возможен с помощью проводной технологии и посредством беспроводных протоколов. Первый вариант отличается высокой надежностью, но считается устаревшим. Да и о расходах на прокладку забывать не стоит.
Поэтому столь востребованы сегодня универсальные проекты на основе беспроводных технологий, которые предполагают задействование различных стандартов связи.
- Протокол Wi-Fi 2.4 ГГц обеспечивает беспроблемное подключение устройств напрямую к роутеру. Соединение с контроллером при этом можно исключить. Управление модулями осуществляется с помощью мобильного приложения. А в качестве дополнения к ним можно использовать датчики RF, которые отвечают за безопасность объекта.
-
На протоколе RF 433 МГц работают датчики, которые уведомляют владельца обо всем происходящем в доме.
 Радиус действия достигает 100 м, а встроенные элементы питания гарантируют беспроблемную работу в течение 2 лет. Датчики такого типа требуют подключения к контроллеру или роутеру.
Радиус действия достигает 100 м, а встроенные элементы питания гарантируют беспроблемную работу в течение 2 лет. Датчики такого типа требуют подключения к контроллеру или роутеру. - Протокол Z-Wave 869 МГц функционирует исключительно при подключении к центру управления. Распространение данных по этой технологии ограничивается 30 м. А главное преимущество стандарта — возможность ретрансляции сигнала разными устройствами друг через друга.
Варианты работы системы
«Умный дом» в зависимости от своей модификации может работать по одному из двух сценариев. В первом случае требуется участие человека. Пользователь отдает команду на выполнение того или иного действия, а функционал дома обеспечивает ее выполнение. Данные поступают на центральный контроллер, который после переработки информации отправляет уведомление на конкретное устройство.
Во втором случае подготовленные нами сценарии позволяют обойтись без участия владельца. Здесь управляющие функции берут на себя часы и различные датчики. Решение о включении или выключении кондиционера компьютер принимает на основании показаний температурных датчиков. При срабатывании модуля движения (в момент отсутствия хозяина в доме) контроллер сразу же активирует сигнализацию. Кофеварка включается в заданный временной промежуток и готовит хозяину кофе. Утром телевизор включается сразу на нужном канале. Подобные сценарии могут быть самыми разными. Все зависит от функциональности оборудования, используемых технологий и желаний конкретного пользователя.
Здесь управляющие функции берут на себя часы и различные датчики. Решение о включении или выключении кондиционера компьютер принимает на основании показаний температурных датчиков. При срабатывании модуля движения (в момент отсутствия хозяина в доме) контроллер сразу же активирует сигнализацию. Кофеварка включается в заданный временной промежуток и готовит хозяину кофе. Утром телевизор включается сразу на нужном канале. Подобные сценарии могут быть самыми разными. Все зависит от функциональности оборудования, используемых технологий и желаний конкретного пользователя.
Важно верно настроить взаимодействие отдельных элементов. Если будут открыты окна в комнате, то система сразу же выключит кондиционер для экономии электроэнергии. Его работа будет продолжена сразу после их закрытия. Днем контроллер погасит оставленный жильцами свет. А вечером при срабатывании датчиков движения осветит дорожку возле дома во время возвращения хозяина. При попытке несанкционированного проникновения на участок сразу же будет поднята тревога, а контрольное уведомление будет отправлено на смартфон пользователя.
Как происходит управление системой
Предлагаемые нами системы smart home могут иметь разное управление. Наиболее простой считается технология контроля рабочих параметров с телефона или планшета. С помощью бесплатного приложения можно мониторить состояние системы вне зависимости от своего местонахождения.
Также можно использовать сенсорную панель или специальный пульт. Устройство размещается в доме и имеет многоканальный формат. Это дает возможность контролировать все элементы системы с задействованием всего одного гаджета.
Отдельно стоит выделить голосовой контроль. Это хороший вариант для пользователей, которые предпочитают комфорт в мельчайших деталях. Никаких кнопок и выбора опций. Управлять домом и всеми его «умными» функциями можно с помощью голосовых команд. Причем система воспринимает не только единичные команды, но и настроена на работу с разными сценариями. Каждый из них может включать в себя целый комплекс программируемых действий.
Современные «умные» технологии открывают перед пользователями неограниченные возможности. Важно лишь четко определить потребности, оценить возможности «умного дома» и выбрать тот комплект, который необходим.
Что такое объектная модель документа?
Что такое объектная модель документа?- Редакторы
- Джонатан Роби, Texcel Research
Введение
Объектная модель документа (DOM) — это программный API для HTML и
XML-документы. Он определяет логическую структуру документов и
способ доступа к документу и манипулирования им. В спецификации DOM
термин «документ» используется в широком смысле — XML все чаще используется в качестве
способ представления различных видов информации, которые могут
храниться в различных системах, и большая часть этого традиционно
рассматриваться как данные, а не как документы. Тем не менее, XML представляет
эти данные как документы, и DOM может использоваться для управления этими данными.
С документом Объектная модель, программисты могут создавать и создавать документы, перемещаться их структуру, а также добавлять, изменять или удалять элементы и содержимое. Можно получить доступ ко всему, что находится в документе HTML или XML, изменены, удалены или добавлены с помощью объектной модели документа, за некоторыми исключениями — в частности, DOM-интерфейсы для внутреннее подмножество и внешнее подмножество еще не определены.
В спецификации W3C одной из важных целей документа
Объектная модель должна предоставлять стандартный программный интерфейс, который
могут использоваться в самых разных средах и приложениях.
Объектную модель документа можно использовать с любым программным обеспечением.
язык. Чтобы обеспечить точную, независимую от языка спецификацию
интерфейсов объектной модели документа мы решили определить
спецификации в OMG IDL, как определено в CORBA 2.2
Спецификация.
В дополнение к спецификации OMG IDL,
мы предоставляем языковые привязки для Java и ECMAScript (
стандартный отраслевой язык сценариев на основе JavaScript и
JScript). Примечание. OMG IDL используется только как независимая от языка и
независимый от реализации способ указания интерфейсов. Различные другие
Можно было бы использовать IDL; использование OMG IDL не подразумевает
требование использовать конкретную среду выполнения привязки объекта.
Примечание. OMG IDL используется только как независимая от языка и
независимый от реализации способ указания интерфейсов. Различные другие
Можно было бы использовать IDL; использование OMG IDL не подразумевает
требование использовать конкретную среду выполнения привязки объекта.
Что такое объектная модель документа
Объектная модель документа — это программный API для документов. Сама объектная модель очень похожа на структуру документирует его модели. Например, рассмотрим эту таблицу, взятую из документа HTML:
<ТАБЛИЦА>
<СТРОКИ>
Тенистая роща
Эолийский
За рекой, Чарли
Дориан
Объектная модель документа представляет эту таблицу следующим образом:
DOM-представление примера таблицы
В объектной модели документа документы имеют логический
структура, очень похожая на дерево; если быть точнее, то
подобен «лесу» или «роще», которые могут
содержать более одного дерева. Однако объектная модель документа
не указывает, что документы должны быть реализованы как
дерево или роща, ни
указывает ли он, как должны быть связаны отношения между объектами?
реализованы в любом случае. Другими словами, объектная модель
определяет логическую модель для интерфейса программирования и
эта логическая модель может быть реализована любым способом, который
конкретная реализация находит удобной. В этом
спецификации, мы используем термин модель конструкции до
описать древовидное представление документа; мы
специально избегайте таких терминов, как «дерево» или
«роща», чтобы не подразумевать конкретное
реализация. Одно важное свойство моделей структуры DOM
является структурным изоморфизмом : если любые два документа
Реализации объектной модели используются для создания представления
одного и того же документа они создадут одну и ту же модель структуры,
с точно такими же объектами и отношениями.
Однако объектная модель документа
не указывает, что документы должны быть реализованы как
дерево или роща, ни
указывает ли он, как должны быть связаны отношения между объектами?
реализованы в любом случае. Другими словами, объектная модель
определяет логическую модель для интерфейса программирования и
эта логическая модель может быть реализована любым способом, который
конкретная реализация находит удобной. В этом
спецификации, мы используем термин модель конструкции до
описать древовидное представление документа; мы
специально избегайте таких терминов, как «дерево» или
«роща», чтобы не подразумевать конкретное
реализация. Одно важное свойство моделей структуры DOM
является структурным изоморфизмом : если любые два документа
Реализации объектной модели используются для создания представления
одного и того же документа они создадут одну и ту же модель структуры,
с точно такими же объектами и отношениями.
Название «Объектная модель документа» было выбрано потому, что это «объектная модель», используемая в традиционном смысл объектно-ориентированного дизайна: документы моделируются с использованием объекты, и модель охватывает не только структуру документ, но и поведение документа и объектов из которых он состоит. Другими словами, узлы в приведенная выше диаграмма не представляет структуру данных, они представляют объекты, которые имеют функции и идентичность. Как объектная модель, объектная модель документа идентифицирует:
- интерфейсы и объекты, используемые для представления и управления документ
- семантика этих интерфейсов и объектов, в том числе как поведение, так и атрибуты
- отношения и сотрудничество между этими интерфейсами и объекты
Структура документов SGML традиционно
представлена абстрактной моделью данных, а не объектной моделью.
В абстрактной модели данных модель сосредоточена вокруг
данные. В объектно-ориентированных языках программирования сами данные
инкапсулируется в объекты, которые скрывают данные, защищая их
от прямых внешних манипуляций. Функции, связанные с
эти объекты определяют, как с ними можно манипулировать, и
они являются частью объектной модели.
В объектно-ориентированных языках программирования сами данные
инкапсулируется в объекты, которые скрывают данные, защищая их
от прямых внешних манипуляций. Функции, связанные с
эти объекты определяют, как с ними можно манипулировать, и
они являются частью объектной модели.
Объектная модель документа в настоящее время состоит из двух частей:
DOM Core и DOM HTML. Ядро DOM представляет собой
функциональность, используемая для XML-документов, а также служит
основа для DOM HTML. Все реализации DOM должны поддерживать
интерфейсы, указанные как «фундаментальные» в спецификации Core;
кроме того, реализации XML должны поддерживать интерфейсы
указан как «расширенный» в спецификации Core. Уровень 1
Спецификация DOM HTML определяет дополнительную функциональность
требуется для HTML-документов.
Чем не является объектная модель документа
Этот раздел предназначен для более точного понимания
объектной модели документа, отличая ее от других
системы, которые могут показаться похожими на это.
- Хотя объектная модель документа находилась под сильным влиянием динамическим HTML, на уровне 1 он не реализует все Динамический HTML. В частности, события еще не определены. Уровень 1 предназначен для того, чтобы заложить прочную основу для такого рода функциональности, предоставляя надежную и гибкую модель сам документ.
- Объектная модель документа не является двоичной спецификацией. Документ Программы объектной модели, написанные на одном языке, будут исходный код совместим на разных платформах, но Document Объектная модель не определяет какую-либо форму двоичного совместимость.
- Объектная модель документа не является способом сохранения объектов в XML или HTML. Вместо указания того, как объекты могут быть представленная в XML, объектная модель документа определяет, как Документы XML и HTML представлены в виде объектов, поэтому они могут использоваться в объектно-ориентированных программах.
- Объектная модель документа не является набором структур данных,
это объектная модель, определяющая интерфейсы.
 Хотя это
документ содержит диаграммы, показывающие отношения родитель/потомок,
это логические отношения, определенные программой
интерфейсы, а не представления каких-либо конкретных внутренних
структуры данных.
Хотя это
документ содержит диаграммы, показывающие отношения родитель/потомок,
это логические отношения, определенные программой
интерфейсы, а не представления каких-либо конкретных внутренних
структуры данных. - Объектная модель документа не определяет «истинный внутренняя семантика» XML или HTML. Семантика этих языки определяются самими языками. Объектная модель документа — это модель программирования, предназначенная для уважайте эту семантику. Объектная модель документа не иметь какие-либо последствия для того, как вы пишете XML и HTML документы; любой документ, который может быть написан на этих языках могут быть представлены в объектной модели документа.
- Объектная модель документа, несмотря на свое название, не является
конкурент объектной модели компонентов (COM). COM, как
CORBA — это независимый от языка способ указания интерфейсов и
объекты; Объектная модель документа представляет собой набор интерфейсов и
объекты, предназначенные для управления документами HTML и XML.
 Дом
может быть реализован с использованием независимых от языка систем, таких как COM
или КОРБА; это также может быть реализовано с использованием специфичных для языка
привязки, такие как привязки Java или ECMAScript, указанные в
этот документ.
Дом
может быть реализован с использованием независимых от языка систем, таких как COM
или КОРБА; это также может быть реализовано с использованием специфичных для языка
привязки, такие как привязки Java или ECMAScript, указанные в
этот документ.
Откуда взялась объектная модель документа
Объектная модель документа возникла как спецификация для
позволить сценариям JavaScript и программам Java быть переносимыми между
веб-браузеры. Динамический HTML был непосредственным предком
Документировать объектную модель, и изначально предполагалось, что
с точки зрения браузеров. Однако, когда объектная модель документа
Была сформирована рабочая группа, к ней также присоединились вендоры в других
домены, включая редакторы HTML или XML и документы
репозитории. Некоторые из этих поставщиков работали с SGML.
до того, как был разработан XML; в результате объектная модель документа
находился под влиянием SGML Groves и стандарта HyTime. Некоторые
из этих поставщиков также разработали свои собственные объектные модели для
документы для предоставления программных API для SGML/XML
редакторы или репозитории документов, и эти объектные модели имеют
также повлияла на объектную модель документа.
Некоторые
из этих поставщиков также разработали свои собственные объектные модели для
документы для предоставления программных API для SGML/XML
редакторы или репозитории документов, и эти объектные модели имеют
также повлияла на объектную модель документа.
Сущности и DOM Core
В основных интерфейсах DOM нет объектов, представляющих сущности. Ссылки на числовые символы и ссылки на предварительно определенные объекты в HTML и XML заменяются одиночный символ, который составляет замену сущности. Например, в:
«&» будет заменен символом «&», а текст в элементе
Это собака & кошка
будет формировать единый непрерывный
последовательность символов. Представительство генерала
объекты, как внутренние, так и внешние, определяются в
расширенные (XML) интерфейсы спецификации уровня 1. Примечание. Когда DOM-представление документа сериализуется
как текст XML или HTML, приложения должны будут проверять каждый
символ в текстовых данных, чтобы увидеть, нужно ли его экранировать
с использованием числового или предварительно определенного объекта. Не сделать этого
может привести к недопустимому HTML или XML.
Примечание. Когда DOM-представление документа сериализуется
как текст XML или HTML, приложения должны будут проверять каждый
символ в текстовых данных, чтобы увидеть, нужно ли его экранировать
с использованием числового или предварительно определенного объекта. Не сделать этого
может привести к недопустимому HTML или XML.
Интерфейсы DOM и реализации DOM
DOM определяет интерфейсы, которые могут использоваться для управления XML или
HTML-документы. Важно понимать, что эти интерфейсы
являются абстракцией — так же, как «абстрактные базовые классы» в C++,
они являются средством определения способа доступа и манипулирования
внутреннее представление документа приложением. В
частности, интерфейсы не подразумевают конкретного конкретного
реализация. Каждое приложение DOM может поддерживаться бесплатно.
документы в любом удобном представлении, лишь бы
интерфейсы, показанные в этой спецификации, поддерживаются. Некоторые
Реализациями DOM будут существующие программы, использующие
Интерфейсы DOM для доступа к программному обеспечению, написанному задолго до
Спецификация DOM существовала. Таким образом, DOM разработан
чтобы избежать зависимостей реализации; в частности,
Некоторые
Реализациями DOM будут существующие программы, использующие
Интерфейсы DOM для доступа к программному обеспечению, написанному задолго до
Спецификация DOM существовала. Таким образом, DOM разработан
чтобы избежать зависимостей реализации; в частности,
- Атрибуты, определенные в IDL, не предполагают конкретного объекты, которые должны иметь определенные элементы данных — в языковые привязки, они переводятся в пару get()/set(), а не члену данных. (только для чтения функции имеют только функцию get() в языке привязки).
- Приложения DOM могут предоставлять дополнительные интерфейсы и объекты, не найденные в этой спецификации, и по-прежнему будут считается совместимым с DOM.
- Поскольку мы указываем интерфейсы, а не фактические
объекты, которые должны быть созданы, DOM не может знать, что
конструкторы для вызова реализации. В общем,
Пользователи DOM вызывают методы createXXX() в документе.
класс для создания структур документов и DOM
реализации создают свои собственные внутренние представления
этих структур в их реализациях
функции createXXX().

Ограничения первого уровня
Спецификация DOM уровня 1 намеренно ограничена те методы, которые необходимы для представления и управления документом структура и содержание. Будущие уровни спецификации DOM обеспечат:
- Структурная модель для внутреннего подмножества и внешнее подмножество.
- Проверка по схеме.
- Управление рендерингом документов через таблицы стилей.
- Контроль доступа.
- Защита от потоков.
JavaScript HTML DOM
❮ Назад Далее ❯
С помощью HTML DOM JavaScript может получить доступ ко всем элементам HTML и изменить их. документ.
HTML DOM (объектная модель документа)
При загрузке веб-страницы браузер создает документ D O предмет M модель с.
Модель HTML DOM построена как дерево из Объекты :
Дерево объектов HTML DOM
Благодаря объектной модели JavaScript получает все возможности, необходимые для создания динамический HTML:
- JavaScript может изменять все элементы HTML на странице
- JavaScript может изменять все атрибуты HTML на странице
- JavaScript может изменить все стили CSS на странице
- JavaScript может удалять существующие HTML-элементы и атрибуты
- JavaScript может добавлять новые элементы и атрибуты HTML
- JavaScript может реагировать на все существующие события HTML на странице
- JavaScript может создавать новые события HTML на странице
Чему вы научитесь
В следующих главах этого руководства вы узнаете:
- Как изменить содержимое элементов HTML
- Как изменить стиль (CSS) элементов HTML
- Как реагировать на события HTML DOM
- Как добавлять и удалять элементы HTML
Что такое DOM?
DOM является стандартом W3C (Консорциум World Wide Web).
DOM определяет стандарт доступа к документам:
«Объектная модель документа W3C (DOM) не зависит от платформы и языка интерфейс, который позволяет программам и сценариям динамически получать доступ и обновлять содержание, структура и стиль документа».
Стандарт W3C DOM разделен на 3 разные части:
- Core DOM — стандартная модель для всех типов документов
- XML DOM — стандартная модель для XML-документов
- HTML DOM — стандартная модель для HTML-документов
Что такое HTML DOM?
HTML DOM представляет собой стандартную модель объекта и интерфейс программирования для HTML. Он определяет:
- Элементы HTML как объектов
- свойств всех элементов HTML
- Методы для доступа ко всем элементам HTML
- события для всех элементов HTML
Другими словами: HTML DOM — это стандарт получения, изменения, добавления или удаления элементов HTML.
❮ Предыдущий Следующий ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top7 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения.

 Современные технологии дают возможность дому не только самостоятельно предотвратить практически любую внештатную ситуацию, но и минимизировать вероятный ущерб за счет принятия необходимых мер.
Современные технологии дают возможность дому не только самостоятельно предотвратить практически любую внештатную ситуацию, но и минимизировать вероятный ущерб за счет принятия необходимых мер. Приборы, которые получают данные о состоянии техники и происходящем вокруг. Далее информация передается контроллеру. На основании этих сведений выполняются те или иные действия;
Приборы, которые получают данные о состоянии техники и происходящем вокруг. Далее информация передается контроллеру. На основании этих сведений выполняются те или иные действия; Радиус действия достигает 100 м, а встроенные элементы питания гарантируют беспроблемную работу в течение 2 лет. Датчики такого типа требуют подключения к контроллеру или роутеру.
Радиус действия достигает 100 м, а встроенные элементы питания гарантируют беспроблемную работу в течение 2 лет. Датчики такого типа требуют подключения к контроллеру или роутеру. Хотя это
документ содержит диаграммы, показывающие отношения родитель/потомок,
это логические отношения, определенные программой
интерфейсы, а не представления каких-либо конкретных внутренних
структуры данных.
Хотя это
документ содержит диаграммы, показывающие отношения родитель/потомок,
это логические отношения, определенные программой
интерфейсы, а не представления каких-либо конкретных внутренних
структуры данных. Дом
может быть реализован с использованием независимых от языка систем, таких как COM
или КОРБА; это также может быть реализовано с использованием специфичных для языка
привязки, такие как привязки Java или ECMAScript, указанные в
этот документ.
Дом
может быть реализован с использованием независимых от языка систем, таких как COM
или КОРБА; это также может быть реализовано с использованием специфичных для языка
привязки, такие как привязки Java или ECMAScript, указанные в
этот документ.